
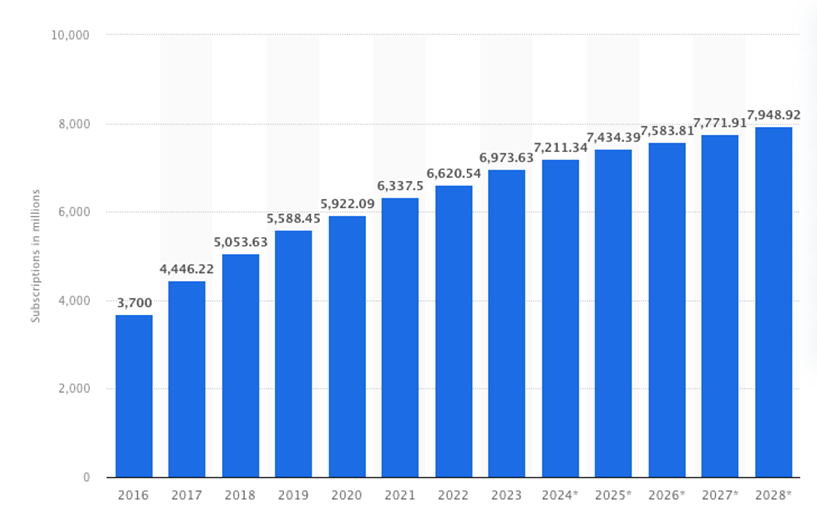
Статистика: Количество пользователей смартфонов во всем мире с 2016 по 2023 год, с прогнозами на 2023-2028 годы (в миллионах)
Представьте, что в среднем человек проводит в смартфоне более 4 часов в день, при этом 88% экранного времени тратится на приложения (данные eMarketer). Нет никаких сомнений, что индустрия разработки мобильных приложений процветает и растет устойчивыми темпами, предоставляя бизнесу дополнительные возможности для роста.
Цель статьи — представить гайд по созданию мобильных приложений для бизнеса, охватывающий выбор технологий, основные этапы разработки и ключевые преимущества.
Данная статья дает общие представления о разработке мобильных приложений.
Для получения персональной консультации пишите нам, мы всегда открыты к коммуникации.
Попросить менеджера связаться |
Написать в Telegram |
Содержание:
➡️ Мобильные приложения vs веб-сайты: в чем разница?
➡️ Нативные приложения: что важно знать при их создании
➡️ Разработка гибридных приложений с фреймворками React Native и Flutter
➡️ Что такое PWA? Преимущества для пользователей и бизнеса
➡️ Какое приложение выбрать бизнесу: нативное, гибридное или PWA?
➡️ Как создать мобильное приложение: 7 важных этапов
➡️ 6 кейсов Adm по направлению мобильная разработка
➡️ Стоимость и сроки разработки мобильного приложения
➡️ Зачем вашему бизнесу нужно мобильное приложение?
➡️ Заключение
Мобильные приложения vs веб-сайты: в чем разница?
Мобильное приложение — это программное обеспечение, разработанное с учетом возможностей современных гаджетов, таких как смартфон или планшет. Самые первые приложения появились еще в начале 2000-х годов и представляли собой простые программы: игра “Змейка”, калькулятор, календарь. Сегодня мобильные приложения являются незаменимым инструментом для решения широкого спектра задач: увеличение продаж, информирование целевой аудитории, усиление лояльности к бренду и другие.
Если вы хоть раз задумывались о создании мобильного приложения, то наверняка сталкивались с вопросом: “В чем отличие от веб-сайта и есть ли необходимость в создании отдельного приложения?” Давайте вместе разберемся в этой теме с помощью сравнительной таблицы.

Приложение и веб-сайт — это два разных инструмента, каждый из которых имеет свои особенности. Важно понимать, что мобильное приложение не заменяет веб-сайт, а скорее дополняет его, предоставляя пользователю дополнительные варианты взаимодействия с брендом. Они работают в тандеме, обеспечивая пользователю удобный доступ к сервисам и контенту в зависимости от определенных обстоятельств.
Если вы рассматриваете возможность разработки мобильных приложений, то следует знать, что доступны три основных типа приложений:
● нативные приложения (iOS, Android);
● гибридные приложения;
● прогрессивные веб-приложения (PWA).
Каждый из них предлагает разный пользовательский интерфейс и возможности.
Нативные приложения: что важно знать при их создании
Нативное приложение (англ. native — родной) — это прикладная программа, созданная и адаптированная под конкретную операционную систему (ОС), установленную на устройстве: iOS от Apple и Android от Google. Благодаря этому, нативные приложения могут использовать преимущества аппаратного и программного обеспечения, специфичного для конкретного.
Плюсы нативных приложений:
🚀 Высокая производительность.
Приложение разрабатывается на родном для платформы языке, что обеспечивает его высокую скорость, надежность и стабильную работу.
📶 Работа в оффлайн-режиме.
В автономном режиме можно работать с локально сохраненными данными, это позволяет пользователю выполнять базовые операции без подключения к Интернету.
🎨 Удобный интерфейс.
Приложение разрабатывается с учетом гайдлайнов каждой платформы: Material Design для Android, Human Interface Guidelines для iOS.
⚙️ Гибкий функционал.
Разработка нативного приложения позволяет максимально использовать встроенные возможности каждой платформы, благодаря доступу к аппаратной части: камере, GPS, датчикам, Bluetooth, NFC, отпечатку пальца и Face ID. А также есть возможность использования фоновых процессов, push-уведомлений и других встроенных функций ОС.
Минусы нативных приложений:
➖ Установка из маркета Google Play или App Store.
Каждое приложение проходит модерацию в магазине приложений перед публикацией, что может занять некоторое время и затянуть выход новой версии приложения.
➖ Затраты на разработку отдельных версий для iOS и Android.
Для каждой платформы требуется привлекать специалистов с опытом и навыками в разных технологиях, что увеличивает время и затраты на создание и поддержку приложения.
Технологии нативной разработки

Выбор технологий, прежде всего, зависит от операционной системы, для которой разрабатывается приложение. Программисты используют “родной” язык для каждой платформы.
Технологии для iOS.
Разработка приложений для операционной системы iOS осуществляется в интегрированной среде разработки Xcode. Она предлагает мощные инструменты для проектирования интерфейсов, отладки и тестирования приложений. Для написания кода используется язык программирования Swift. С момента появления в 2014 году, разработчики сразу отметили его безопасность и производительность.
На протяжении многих лет основным языком программирования для создания приложений под iOS был Objective-C. Сейчас количество проектов с этой технологией сильно сократилось. Однако, язык по-прежнему необходим для работы со старыми версиями приложений и для проектов поддержки.
Технологии для Android.
Для создания мобильных приложений на платформе Android используется интегрированная среда разработки Android Studio, обеспечивающая разработчикам множество функций: редактор кода, инструменты отладки и эмуляторы для тестирования приложений на различных устройствах. Приложения пишутся преимущественно на языке Kotlin, который в 2019 году стал приоритетным в разработке под Android. Современный и лаконичный синтаксис, а также поддержка со стороны Google делают данный язык привлекательным для разработчиков.
Не теряет своей актуальности и продолжает широко использоваться в мобильной разработке Java, который до недавнего времени был основным языком программирования для Android-приложений.
📌 Примеры нативных приложений: LinkedIn, Airbnb, Snapchat, Hipmunk, Khan Academy, Clear.

Разработка гибридных приложений с фреймворками React Native и Flutter
Гибридное приложение — прикладная программа, сочетающая в себе аспекты нативных и веб-приложений. Если говорить простыми словами, то гибридными называют веб-приложения, которые были помещены в специальную оболочку (контейнер). После установки на мобильное устройство оболочка использует встроенный в приложение браузер для доступа к возможностям платформы.
Плюсы гибридных приложений:
📱Кроссплатформенность.
Гибридное приложение работает сразу на двух ОС — iOS и Android, не требуя написания отдельного кода для каждой платформы. Приложение будет доступно для установки как в App Store, так и в Google Play. Это значительно снижает затраты на разработку и обслуживание.
💰 Экономия бюджета.
Для создания гибридного приложения не требуется привлекать большую команду разработчики. Один код пишется сразу на две платформы.
🔁 Удобство обновления.
Единая кодовая база позволяет оперативно вносить изменения сразу для двух платформ, что значительно экономит ресурсы на поддержку.
⏳ Скорость разработки.
Разработка гибридного мобильного приложения — отличный вариант для создания MVP (минимально жизнеспособного продукта) и сбора обратной связи от пользователей.
Минусы гибридных приложений:
➖ Ограниченный доступ к нативным функциям.
Гибридные приложения по сути являются веб-приложениями, работающими внутри локального контейнера, что ограничивает их доступ к аппаратным функциям устройства. В процессе разработки необходимо использовать API.
➖ Более низкая производительность.
Гибридные приложения могут сталкиваться с ограничениями в вычислительной мощности и памяти из-за разницы в интерфейсе операционных систем. Как следствие, такие приложения уступают в производительности нативным.
Технологии гибридной разработки

В основе создания гибридных приложений лежат веб-технологии, такие как: HTML, CSS и JavaScript. Благодаря ним, приложения могут работать одновременно на нескольких платформах и устройствах. Существуют различные фреймворки, позволяющие интегрировать веб-технологии в собственную оболочку.
Выбор правильного фреймворка очень важен для создания функционального мобильного приложения. Учитываются следующие факторы:
● производительность и доступ к нативному API;
● готовые UI-компоненты;
● простота использования;
● стоимость разработки и поддержки;
● активное сообщество разработчиков.
Сегодня мы рассмотрим два популярных инструмента для разработки гибридных мобильных приложений: React Native и Flutter.
Обзор React Native
React Native — фреймворк для гибридной мобильной разработки на основе JavaScript, который позволяет создавать приложения для для iOS и Android, используя одну и ту же кодовую базу. React Native был впервые выпущен Facebook (Meta) как проект с открытым исходным кодом в 2015 году. С тех пор фреймворк зарекомендовал себя как один из наиболее перспективных инструментов для разработки бизнес-приложений.
Глобальный успех React Native обусловлен несколькими причинами:
🔵 Основан на веб-технологиях.
Фреймворк позволил разработчикам, работающим с JavaScript, создавать надежные, готовые к использованию приложения для мобильных платформ.
🔵 Быстрее, чем мобильная версия сайта.
Приложения на React Native работают быстрее, чем веб-сайты в браузере телефона. Они обеспечивают запуск элементов интерфейса, как в нативных приложениях.
🔵 Можно добавлять нативные функции.
Если нужно что-то, чего нет в стандартных возможностях React Native (например, работа с Bluetooth или сложная 3D-анимация), можно добавить код на языке iOS или Android.
📌 Примеры мобильных приложений, созданных с помощью React Native: Pinterest, PlayStation App, Skype, Tesla, Amazon Shopping, Shopify.

Обзор Flutter
Flutter — это технология с открытым исходным кодом для создания мобильных, десктопных и веб-приложений с единой кодовой базой, выпущенная компанией Google в 2018 году. В отличие от других популярных решений, Flutter — не фреймворк, а полный SDK, то есть комплект для разработки программного обеспечения.
Flutter выделяется среди платформ для гибридной разработки, благодаря следующим преимуществам:
🟠 Производительность близкая к нативным приложениям.
Flutter использует язык программирования Dart и компилируется в машинный код, понятный для мобильных устройств. Это обеспечивает быструю работу и высокую производительность.
🟠 Единообразный интерфейс для всех платформ.
Flutter использует для отображения пользовательского интерфейса графическую библиотеку Google Skia. Приложение имеет одинаковый внешний вид на всех устройствах, независимо от платформы.
🟠 Удобные инструменты для разработчиков.
Компания Google создала платформу с акцентом на простоте использования. Например, благодаря функции hot reload (горячая перезагрузка), разработчики могут предварительно просмотреть, как будут выглядеть изменения в приложении, его полного перезапуска.
📌 Примеры мобильных приложений, созданных с помощью Flutter: Alibaba, eBay, Google Ads, Philips Hue, ByteDance, Toyota.

Что такое PWA? Преимущества для пользователей и бизнеса
Progressive Web Application (PWA) — технология, позволяющая адаптировать веб-сайт под мобильное устройство. PWA можно устанавливать и запускать на всех устройствах с помощью одной кодовой базы. Визуально такое приложение выглядит как нативное, повторяя интерфейс и функционал мобильных приложений, при этом работает через браузер.
Плюсы PWA:
💸 Стоимость разработки.
Разработка PWA обходится дешевле, чем создание нативного приложения для iOS и Android. Это достигается за счет использования единой кодовой базы и создания универсального решения для всех платформ. Наличие у компании веб-приложения может еще больше сократить расходы на разработку.
📲 Не требует установки из магазина приложений.
Пользователю не нужно скачивать приложение из App Store и Google Play, достаточно просто зайти на сайт и добавить его на главный экран смартфона. После этого приложение запускается на устройстве в полноэкранном режиме.
🌍 Поддержка оффлайн-режима.
PWA может работать без подключения к интернету, загружая данные из кэша. Это особенно полезно для чтения статей, и просмотра каталогов.
🔧 Автоматическое обновление.
Когда компания обновляет PWA, новый функционал и изменения доступны одновременно с веб-сайтом, поэтому пользователям нет необходимости самостоятельно обновлять приложение.
📂 Экономия памяти на устройстве.
PWA весят в среднем 1-2 Мб. Это позволяет установить приложение на устройство даже с малым объемом памяти.
🔍 SEO-продвижение.
Приложение индексируется поисковиками так же, как и обычный веб-сайт. Тем самым появляются дополнительные возможности для продвижения.
Минусы PWA:
➖ Ограниченный доступ к функциям устройства.
Возможности PWA, с точки зрения функциональности, ограничены. Например, отсутствует доступ к важным функциям устройства: Bluetooth, GPS, расширенные элементы управления камерой и другие.
➖ Совместимость с iOS.
Запуск PWA на устройствах стал возможен только с iOS 11.3. Кроме того, Apple ограничивает доступ ко многим важным функциям: Touch ID, Face ID, ARKit, Bluetooth. Также недоступна функция отправки push-уведомлений в части решений.
Технология PWA
PWA использует современные веб-технологии, которые позволяют визуально и функционально превратить сайт в полноценное мобильное приложение. В основе PWA лежат 4 компонента:
🟣 Service Worker — javascript-файл, работающий в фоновом режиме. Отвечает за оффлайн-работу, кэширование и push-уведомления, а также позволяет работать без интернета.
🟣 Оболочка приложения (App Shell) загружается в кэш устройства при первом посещении. При дальнейшем использовании PWA каркас страниц берется из локального кэша, а с сервера подгружается контент.
🟣 App Manifest (манифест веб-приложения) — файл manifest.json, содержащий информацию о приложении: название, цвета, логотип, режим окна.
🟣 HTTPS — протокол безопасной передачи данных, через который работают все PWA. Данные передаются в зашифрованном виде, что обеспечивает конфиденциальность и защищает пользователей от атак (например, перехвата данных).
📌 Примеры PWA-приложений: AliExpress, Forbes, Uber, Telegram, Aviasales, Starbucks.

Какое приложение выбрать бизнесу: нативное, гибридное или PWA?
Мы подробно рассмотрели 3 основных типа приложений, выделив их преимущества и особенности. Для наглядности оформили основные критерии оценки в виде таблицы.

Выбор между нативным, гибридным и PWA-приложениями зависит от задач бизнеса, бюджета и требований к функциональности.
|
✔️ Ваш выбор — нативное приложение, если● нужна высокая производительность (игры, сложная бизнес-логика, анимация); ● требуется полный доступ к устройству (камера, GPS, Bluetooth, датчики); ● необходим высокий уровень безопасности (банковские приложения); ● важна высокая лояльность пользователей (маркетплейсы, соцсети). |
✔️ Ваш выбор гибридное — приложение, если● есть ограничения по бюджету на разработку и поддержку; ● требуется запустить приложение на нескольких платформах в короткие сроки; ● бизнес-логика не требует сложных вычислений; ●необходим широкий функционал с использованием нативных возможностей устройства. |
✔️ Ваш выбор — PWA, если● вас уже есть веб-сайт с готовым функционалом; ● необходимо бюджетное и быстрое решение; ● приложение должно работать на всех устройствах без установки из маркета; ● важно, чтобы сайт индексировался в поисковиках. |
|---|
Создадим мобильное приложение под ваши задачи и поможем выбрать подходящую технологию.
Давайте обсудим будущий проект! Свяжитесь с нами:
Попросить менеджера связаться |
Написать в Telegram |
Как создать мобильное приложение: 7 важных этапов
Благодаря многолетнему опыту в разработке ПО, нашей компании Adm удалось выстроить прозрачные и понятные для клиентов рабочие процессы. Мы поддерживаем тесное взаимодействие на каждом этапе и ведем открытый диалог с заказчиками. Такой подход позволяет создавать качественные мобильные приложения, которые эффективно решают задачи бизнеса и помогают пользователям.
1️⃣ Постановка цели и задач, анализ требований
На первом этапе анализируется рынок, обсуждаются с клиентом цель и задачи проекта, основные функции будущих мобильных приложений.
2️⃣ Выбор технологии
Определяется, будет ли приложение нативным (для iOS и Android), гибридным или PWA. Выбираются стек-технологии, основываясь на требованиях к производительности, потребностях будущих пользователей и бюджету проекта.
3️⃣ Составление технического задания
Формируется подробный документ с описанием всех предполагаемых возможностей, технических требований, параметров безопасности, производительности и особенностей UX/UI.
4️⃣ Утверждение дизайна
Создается интуитивно понятный и удобный интерфейс в соответствии с фирменным стилем заказчика. Прорабатываются цветовые решения, типографику, расположение элементов и взаимодействие пользователя с приложениями. Согласовывается финальный макет.
5️⃣ Разработка и тестирование
Реализуются ключевые модули приложений, настраивается взаимодействие с сервером базой данных и необходимыми сервисами. Для гибридных решений производится адаптация приложения под разные операционные системы. Проводится комплексная проверка приложения: функциональное тестирование, UX-тестирование, нагрузочное тестирование с использованием гаджетов и эмуляторов.
6️⃣ Запуск приложения
Для нативных и гибридных приложений: готовится приложение к публикации в App Store и Google Play, оформляется страница, проверяется соответствие требованиям платформы. После успешной модерации приложение становится доступным пользователям.
Для PWA: выбирается хостинг, отвечающий требованиям производительности, безопасности и масштабируемости, и развертывается приложение. Важно отметить, что для подключения к веб-серверу используется протокол HTTPS, а на сервере устанавливается действующий SSL-сертификат.
7️⃣ Обновление и поддержка
После запуска приложения важно регулярно обновлять его, дополнять новым функционалом, обеспечивать стабильную работу. Поддержка — непрерывный процесс, направленный на улучшение пользовательского опыта.
6 кейсов Adm по направлению мобильная разработка
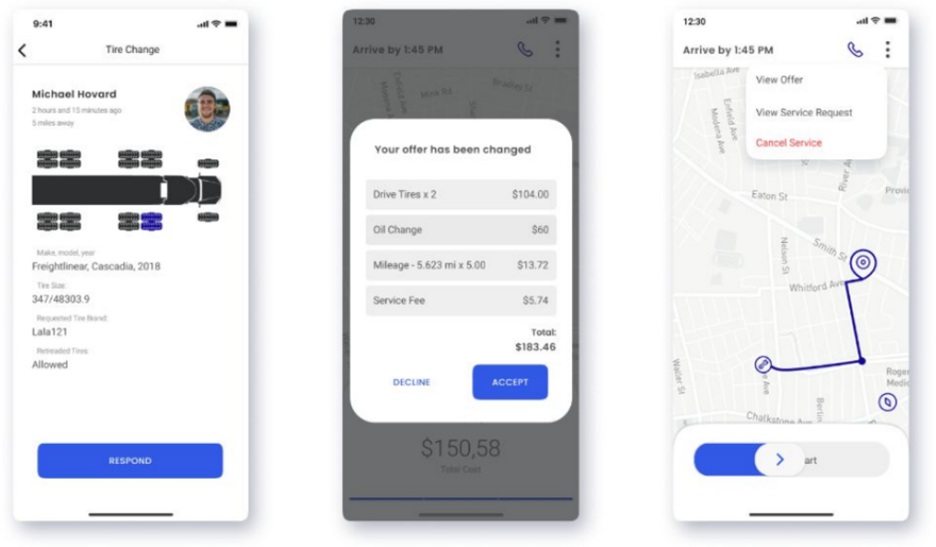
Мобильное приложение для помощи водителям
Стек:
Kotlin, Swift, Firebase, Stripe.
Что было реализовано:
● оформление заявок и возможность предложить цену без переговоров;
● быстрое обслуживание — водители получают предложения от ближайших автомехаников;
● оплата картами, Apple Pay, Google Pay и просмотр истории транзакций;
● встроенный GPS и трекер для мониторинга в реальном времени;
● автозаполнение данных по VIN-номеру;
● удобный и простой интерфейс.

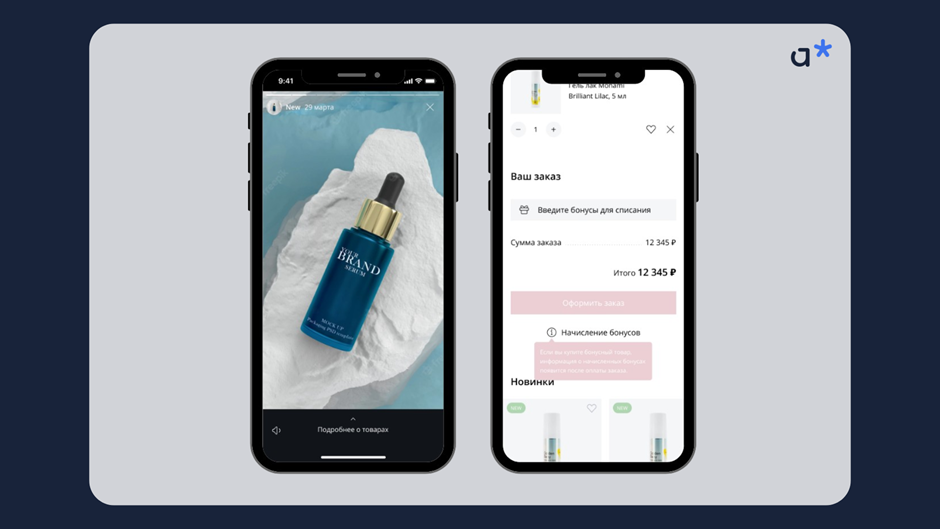
Мобильное приложение для продавцов beauty-товаров
Стек:
1C-Bitrix, PHP, Laravel, JavaScript, MySQL, React Native.
Что было реализовано:
разработка дизайна, проектирования мобильного сервиса интернет-магазина.

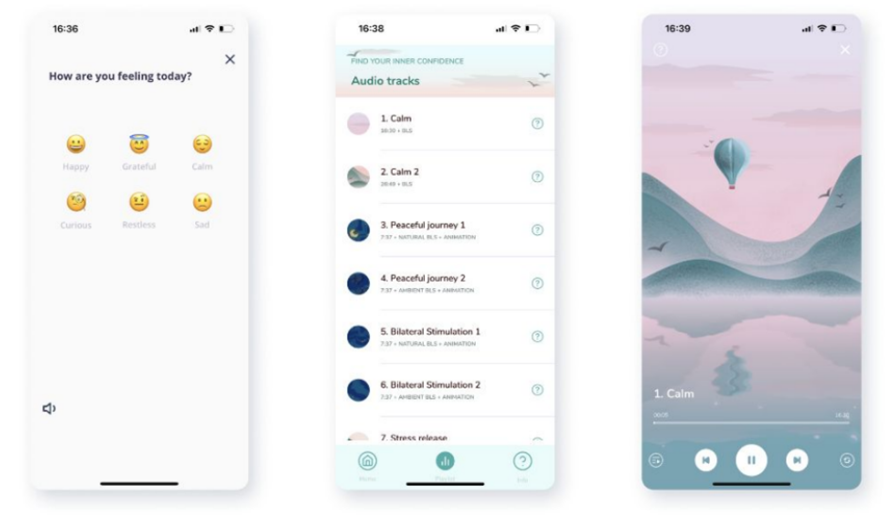
Мобильное приложение для клинического психолога
Стек:
Swift, Kotlin.
Что было реализовано:
● видеодорожки, которые усиливают исходный звук двусторонней стимуляции мозга, добавляя видеостимул в виде анимированных изображений;
● единый плейлист со звуковыми дорожками и анимированными видео;
● успокаивающий и умиротворяющий дизайн.

Мобильная версия Интранет-портала для производителя подводных трубопроводов
Стек:
Bitrix24, PHP, Laravel, JavaScript, MySQL, PWA.
Что было реализовано:
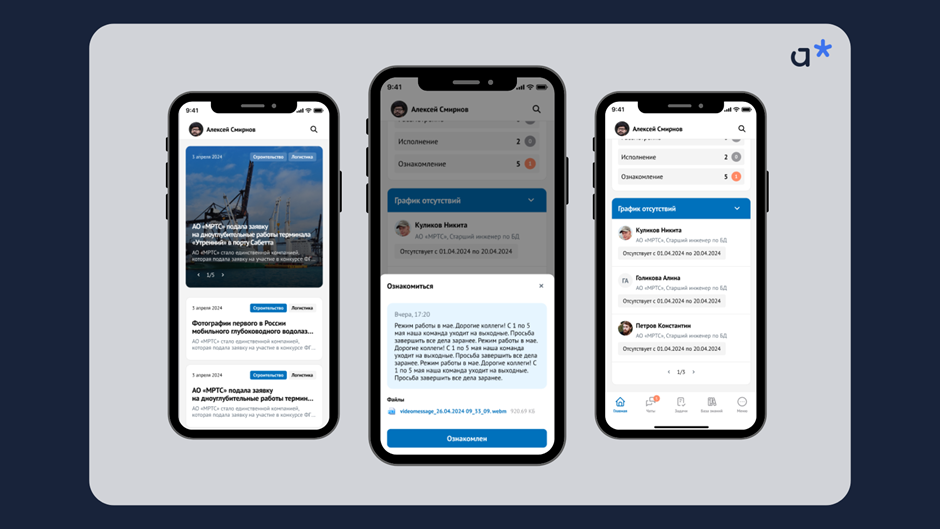
● создание мобильной версии Интранет-портала для обеспечения оперативного доступа к информационным ресурсам компании дистанционным сотрудникам;
● развертывание мобильного сервиса на базе бэкенда Bitrix Enterprise-решения.

Мобильное приложение для магазина кожгалантереи и аксессуаров
Стек:
PHP, Laravel, JavaScript, React, 1C, MySQL, Rest API, React Native.
Что было реализовано:
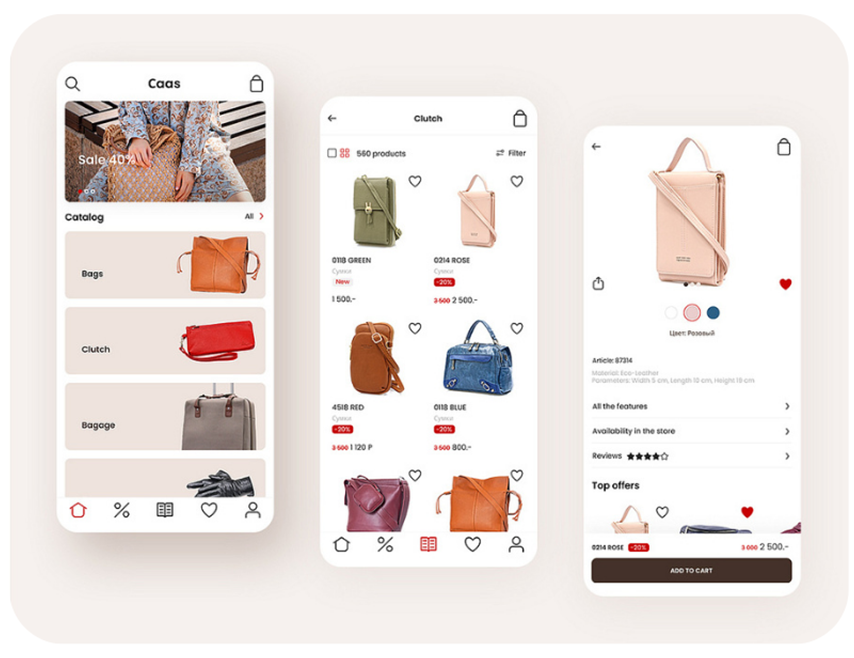
● разработан внутренний портал для управления закупками и работы с поставщиками;
● платформа включает 6 блоков: личные кабинеты для руководителей филиалов, отдела закупок и поставщиков, интернет-магазин, система аналитики, модуль обмена данными с 1С;
● настроен обмен данными с 1С: выгрузка каталога и расчет лимитов;
● создан UI kit с интерактивными элементами и нейтральной гаммой;
● подготовлено 50 макетов для удобной верстки;
● проведены онлайн-презентации и обучение пользователей.

Сайт и мобильное приложение “Единый Событийный Календарь”
Стек:
PHP, Laravel, Laravel Echo, TypeScript, React, React Query, PostgreSQL, ELK stack, Docker, GitLab Cl, Trefik, Redis-cluster, AWS-like infrastructure, React Router, Beautiful DnD, Axious, SCSS modules NextJS, React Native.
Что было реализовано:
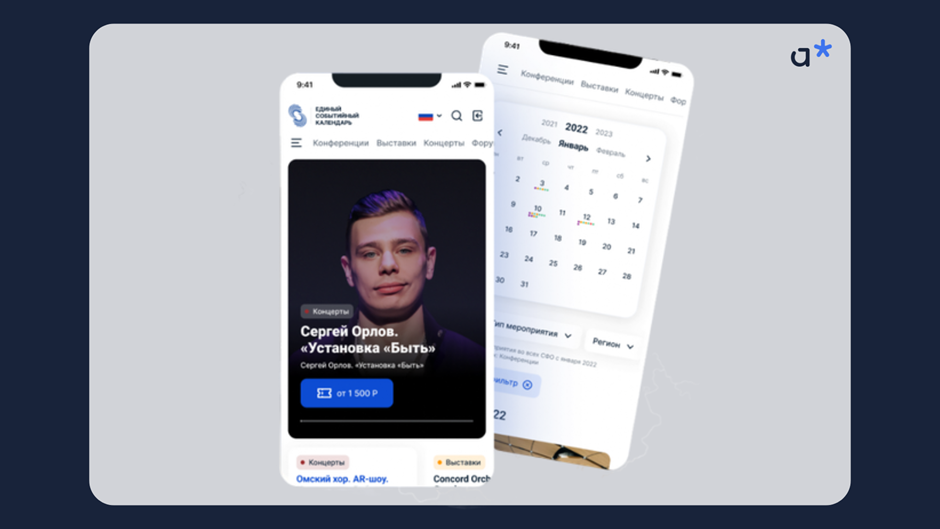
● микросервисная архитектура для развития масштабирования платформы;
● единый каталог событийных туров, с распределенной системой прав доступа для каждого региона;
● встроенный конструктор посадочных страниц;
● система личных кабинетов;
● личный кабинет сервисного оператора с CRM-системой обработки входящих заявок.

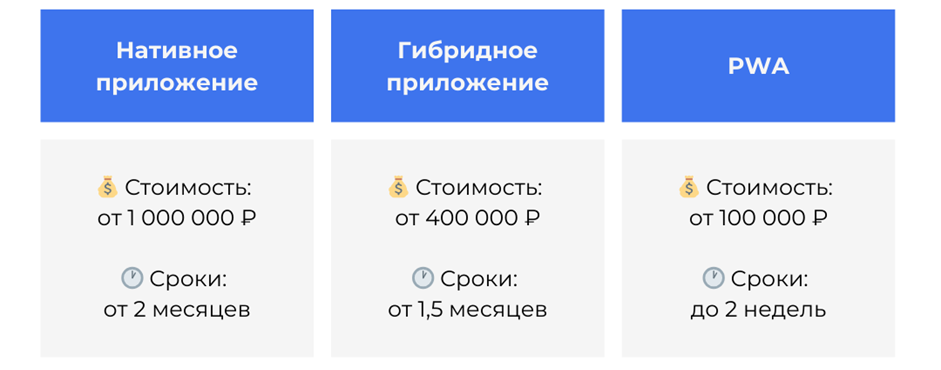
Стоимость и сроки разработки мобильного приложения
Стоимость и сроки разработки приложения зависят от множества факторов, среди основных: функционал, выбор платформы (iOS, Android или кроссплатформенное), дизайн и UI/UX, интеграции со сторонними версиями. В таблице представлены примерные цифры. Для более подробной информации необходим индивидуальный расчет.

Оставьте запрос, и мы оперативно сориентируем вас по срокам и стоимости для вашего проекта.
Попросить менеджера связаться |
Написать в Telegram |
Зачем вашему бизнесу нужно мобильное приложение?
Стоит ли компаниям вкладывать средства в мобильную разработку? Однозначно, да! Если у вас все еще нет приложения, скорее всего, бизнес упускает возможность расширить аудиторию и получить новых клиентов. Вот основные ключевые выгоды:

Заключение
Выбор типа мобильного приложения зависит от целей вашего бизнеса:
☑️ Ваш приоритет — высокая производительность и полный доступ к возможностям устройства? ➡️ Нативное приложение.
☑️ Нужен баланс между ценой, функциональностью и сроками разработки? ➡️ Гибридное приложение.
☑️ Выбираете простоту, доступность и SEO-продвижение? ➡️ PWA.
Команда Adm сделает всё, чтобы ваш выбор привел к успешному результату! 💙






