Разработка мобильных приложений и веб-сервисов может быть трудоемкой, отнимающей много времени и дорогой для бизнеса. В качестве надежной альтернативы существует более быстрое в разработке решение, которое приносит ту же или большую ценность и является гораздо более экономичным. Здесь мы поговорим о Progressive Web Application (PWA), которое гарантирует сближение потребителей и «привязку» к вашим товарам и услугам.
Цель этой статьи — предоставить руководство для компаний, рассматривающих PWA. Рассматриваем аспекты: от определения до способов их разработки и доступных сервисов.
В этой статье:
-
➡️ Рынок мобильной разработки и тенденции
- ➡️ Что такое PWA?
-
➡️ PWA vs веб-сайты vs нативные мобильные приложения: сравнение
-
➡️ Какую выгоду получает компания от Progressive Web App (PWA)?
-
➡️ Сколько стоит разработка PWA-приложений?
Если вам нужна консультация по определенному проекту с учетом нюансов, напишите нам, выбрав комфортный способ. 🙂
Попросить менеджера связаться |
Написать в Telegram |
Рынок мобильной разработки и тенденции
Неудивительно, что мобильное устройство стало неотъемлемой частью нашей повседневной жизни. Во всем мире портативные цифровые устройства, включая смартфоны и планшеты, являются незаменимыми инструментами для получения информации, ведения бизнеса, поддержания связи и развлечений. Чтобы глубже погрузиться в факты, давайте рассмотрим недавние исследования относительно пользователей мобильных сервисов и потребления Интернета.
Резонно, что бум мобильного трафика трудно не заметить. От Google до телекоммуникационных компаний и статистических платформ исследователи дают нам «кричащие» факты о первенстве трафика с мобильных устройств. В свою очередь, мы не можем отрицать, что внимание мобильной аудитории — мечта бизнеса и маркетинга.
Что такое PWA?
Принятие решения для бизнеса о расстановке приоритетов спроса на разработку веб- или мобильного приложения вызывает трудности и занимает немало времени. Такая битва сегодня не так актуальна. Классический веб-сайт теперь может взаимодействовать с посетителями как мобильное приложение, даже без подключения к Интернету. Вымысел? Нет, просто PWA!

Progressive Web Application (PWA) — это не приложение в классическом понимании. Это технология в веб-разработке, с помощью которой ваш сайт будет визуально и функционально напоминать мобильное приложение. Другими словами, PWA строится на базовом стеке веб-технологий, в частности JavaScript, HTML и CSS, и позволяет упростить взаимодействие с сайтом до уровня нативного мобильного приложения.
Основные компоненты PWA
🔵 Манифест веб-приложения
Это файл конфигурации (.Json), который используется для изменения настроек PWA и его внешнего вида для пользователя. Другими словами, он предоставляет нативную функциональность, такую как конфигурация приложения (имя, цвета, логотипы и т. д.), и позволяет пользователям добавлять его на свои домашние экраны.
🔵 Технология Service Workers
Этот компонент работает в фоновом режиме веб-сайта в браузере. Он обеспечивает загрузку кэшированных ресурсов для работы в офлайн-режиме, а также может быть настроен для push-уведомлений и т. д.
🔵Архитектура оболочки приложения
Из кэша сохраняются основные файлы JavaScript, CSS и HTML, необходимые для быстрой загрузки интерфейса вашего приложения.
В целом, PWA доказали свою способность решать такие проблемы, как медленная скорость интернета, медленная загрузка веб-сайта и интерактивность. Это весомая причина использовать PWA для повышения конверсии и вовлечения мобильной аудитории, которая, как мы узнали ранее в статье, ежегодно увеличивается.
PWA vs веб-сайты vs нативные мобильные приложения: сравнение
Чтобы лучше понять различия между классическим веб-сайтом, нативным приложением и PWA , давайте рассмотрим приведенную ниже таблицу.
| Функции | Адаптивный веб-сайт | Нативное приложение | Прогрессивное веб-приложение |
| Установка на главный экран | ➖ | ➕ | ➕ |
| Не требуется загрузка через магазины приложений | ➕ | ➖ | ➕ |
| Офлайн функционирование | ➖ | ➕ | ➕ |
|
Push-уведомления |
➖ | ➕ | ➕ |
| Кроссплатформенная доступность | ➕ | ➖ | ➕ |
| Автоматические обновления | ➖ | ➕ | ➕ |
|
Индексирование поисковыми системами |
➕ | ➖ | ➕ |
| Наличие пользовательского интерфейса для мобильных устройств | ➖ | ➕ | ➕ |
| Наличие URL (можно делиться ссылкой) | ➕ | ➖ | ➕ |
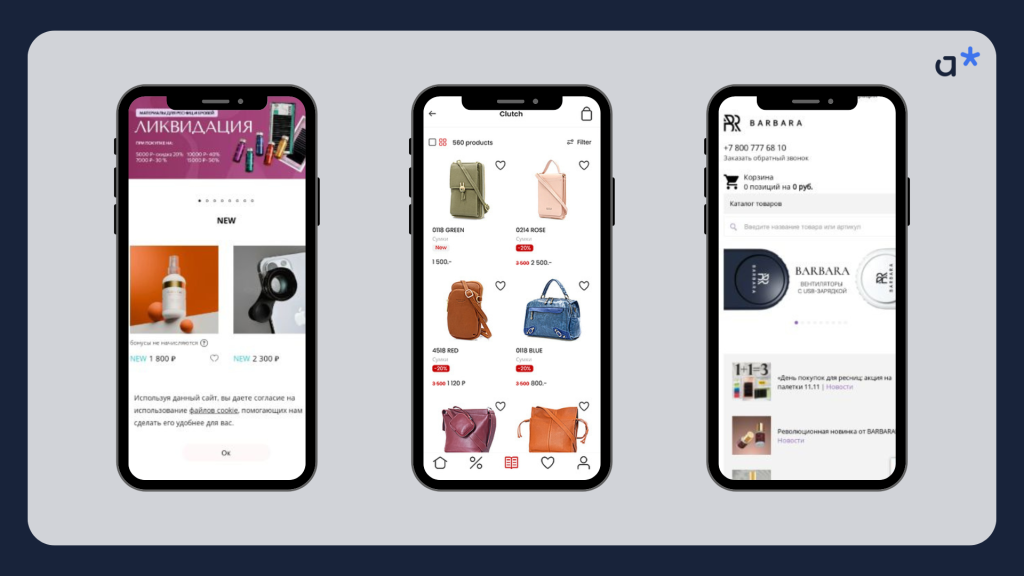
В качестве наглядного примера ниже представлен продукт PWA.

Пример PWA-приложения
Как мы видим, PWA получает комбинацию возможностей адаптивного веб-сайта и нативного мобильного приложения. Интеграция технологии PWA не просто вмешивается в работу вашего сайта, а наделяет его дополнительными возможностями. То есть, офлайн-работа, push-уведомления, быстрая установка на домашнюю страницу пользователя, кроссплатформенность и многое другое.
Кроме того, это позволяет вам создать пользовательский опыт, очень похожий на UX мобильного приложения. И последнее, но не менее важное: разработка PWA значительно дешевле и быстрее, чем разработка мобильных приложений.
Какую выгоду получает компания от Progressive Web App (PWA)?

Основными причинами внедрения технологий в ваш бизнес являются:
✔️ Вовлеченность пользователей
Отправка push-уведомлений пользователю, информирующих его о том, что происходит в вашей компании (даже при отсутствии подключения к Интернету).
✔️ Отзывчивость
Одно PWA работает на разных операционных системах и устройствах пользователя, независимо от того, является ли это настольным компьютером, мобильным телефоном, планшетом или чем-либо еще.
✔️ Функционирование офлайн
Ваш бизнес не потеряет конверсию, поскольку пользователь сможет продолжать просмотр даже без подключения к интернету.
✔️ Повышение производительности
Благодаря эффективному кэшированию PWA работает намного быстрее обычных мобильных приложений, что оказывает огромное влияние на продажи бизнеса и удержание пользователей.
✔️ Экономическая эффективность
В отличие от обычных приложений, вы тратите меньше средств на внедрение технологий (меньше разработчиков, релиз по времени и отсутствие сборов магазина).
✔️ Пользовательский интерфейс, подобный мобильному приложению
Поскольку PWA построено на основе модели оболочки приложения, для пользователей оно воспринимается как приложение с взаимодействием и навигацией в стиле приложения.
✔️ Рейтинг в SEO
PWA индексируется и улучшает производительность SEO. Если PWA подключен, то ваш сайт будет иметь более высокие позиции в результатах поиска.
✔️ Безопасность
Работа по протоколу HTTPS предотвращает перехват данных и гарантирует, что материал не будет подделан.
✔️ Простота развертывания
Нет необходимости в магазинах приложений и долгом ожидании установки. PWA позволяет вашим пользователям «сохранять» их на главном экране в один клик.
✔️ Автоматическое обновление
В отличие от обычных приложений, пользователи PWA даже не заметят, когда произойдет обновление, а увидят только его последний результат.
Когда бизнесу необходимо PWA-приложение?
Разработка PWA лучше всего подходит для компаний, чьими услугами клиенты пользуются часто или с определенной частотой, например, раз в месяц. В этом случае PWA выгоден отраслевому бизнесу, в частности, электронной коммерции, финансовым услугам, страхованию, СМИ и информационным порталам, которые хотят:
-
🎯 улучшить UX для мобильных пользователей;
-
🎯 охватить целевую аудиторию и существенно увеличить конверсию;
-
🎯 увеличить средний заказ за счет дополнительных продаж товаров с помощью push-уведомлений;
-
🎯 упростить поиск компании, так как доступ к ней осуществляется в один клик по экрану;
-
🎯 повысить узнаваемость бренда, поскольку значок (логотип) компании всегда виден пользователю;
-
🎯 “вписаться” в ограниченный бюджет или недостаточные ресурсы для создания отдельного нативного приложения для конкретного проекта.
3 примера проектов PWA из нашего портфеля для eCom
| Сфера компании | Что сделано | Стек технологий |
| B2B eCom |
✔️ Разработка веб-сервиса. ✔️ Настройка обмена, интеграция с 1С. ✔️ Реализация мобильного сервиса. ✔️ Поддержка решений. |
🔵 1С-Bitrix CMS, 🔵 Bitrix24 CRM, 🔵 PHP, 🔵 JavaScript, 🔵 1C, 🔵 PWA. |
| B2B, B2C eCom |
✔️ Разработка веб-сервиса. ✔️ Реализация мобильного сервиса. |
🔵 1С-Bitrix CMS, 🔵 PHP, 🔵 JavaScript, 🔵 PWA. |
| B2C eCom / Retail |
✔️ Разработка веб-платформы автоматизации закупки товаров и взаимодействия с поставщиками. ✔️ Настройка обмена, интеграция с 1С. ✔️ Реализация мобильного приложения. |
🔵 PHP, 🔵 Laravel, 🔵 JavaScript, 🔵 React, 🔵 1C, 🔵 MySQL, 🔵 REST API, 🔵PWA. |

6 шагов для эффективной разработки PWA-приложения
Начало разработки PWA — это увлекательное путешествие, сочетающее в себе инновационные технологии и дизайн, ориентированный на пользователя. Чтобы эффективно управлять этим процессом, предприятия должны следовать структурированному подходу. В этом разделе описаны ключевые этапы разработки прогрессивного веб-приложения, гарантирующие, что конечный продукт будет соответствовать как бизнес-целям, так и ожиданиям пользователей.
Шаг 1: Определите цели и задачи 🎯
Прежде чем углубляться в технические аспекты разработки прогрессивного веб-приложения, компании важно четко определить свои цели.
Подэтапы:
-
🔵 Определение целевых пользователей. Узнайте, кто будет использовать приложение. Учитывайте их потребности, предпочтения и болевые точки.
-
🔵 Установка четких целей. Определите, чего вы хотите, чтобы приложение достигло. Это может включать повышение вовлеченности пользователей, привлечение потенциальных клиентов или повышение узнаваемости бренда.
-
🔵 Проведение маркетинговых исследований. Анализ конкурентов и тенденций рынка. Это исследование помогает выявить уникальные преимущества, которые помогут отличить ваше PWA от других.
Этот начальный этап планирования имеет решающее значение для определения направления вашего проекта разработки приложения для мобильных устройств.
Шаг 2. Выберите стек технологий ⚙️
Успех вашего PWA во многом зависит от стека технологий, выбранного для разработки.
Целесообразно учитывать:
-
🔵 Фреймворки и библиотеки. Популярные варианты включают React, Angular и Vue.js. У каждой структуры есть свои сильные стороны, поэтому выберите ту, которая соответствует потребностям вашего проекта.
-
🔵 Сервис-воркеры. Реализация сервис-воркеров необходима для автономной функциональности и повышения производительности. Эти сценарии выполняются в фоновом режиме и включают такие функции, как кэширование и push-уведомления.
-
🔵 Инструменты адаптивного дизайна. Использование фреймворков CSS, таких как Bootstrap или Materialize, помогает создать адаптивный макет, который адаптируется к различным устройствам и размерам экрана.
Выбор инструментов упростит процесс разработки PWA и повысит общую производительность приложения.
Шаг 3. Создайте интуитивно понятный пользовательский интерфейс📱
Пользовательский опыт (UX) имеет первостепенное значение в прогрессивной разработке веб-приложений. Интуитивно понятный дизайн пользовательского интерфейса может существенно повлиять на вовлеченность и удержание пользователей.
Ключевые аспекты включают:
-
🔵 Адаптивные макеты. Важно убедиться, что приложение обеспечивает бесперебойную работу на всех устройствах. Используйте гибкие сетки и макеты, которые настраиваются в зависимости от размера экрана.
-
🔵 Навигация. Создайте простую и понятную структуру навигации. Пользователи должны легко и без путаницы находить нужную им информацию.
-
🔵 Визуальные элементы. Включите привлекательные визуальные эффекты и элементы брендинга. Используйте цвета, типографику и изображения, которые отражают индивидуальность вашего бренда и находят отклик у вашей целевой аудитории.
Отдавая приоритет UX на этапе проектирования, компании могут создать приложение, которое будет поддерживать интерес пользователей и побуждать их возвращаться.
Шаг 4. Разработка и тестирование приложения👨💻
После завершения этапов планирования и проектирования пришло время перейти к этапу разработки.
Этот процесс включает в себя:
-
🔵 Программирование: используйте выбранные платформы и библиотеки для создания приложения. Убедитесь, что код чистый, поддерживаемый и соответствует лучшим практикам.
-
🔵 Реализацию функционала: Интеграция основных функций, таких как push-уведомления, автономный доступ и аутентификация пользователей. Эти функции повышают удобство использования приложения и удобство для пользователя.
-
🔵 Тестирование: проводите тщательное тестирование на протяжении всего процесса разработки. Сюда входят функциональное тестирование, тестирование производительности и тестирование удобства использования. Тестирование помогает обеспечить качество опытной эксплуатации еще до запуска приложения.
Надежная компания-подрядчик по разработке PWA-приложений уделяет особое внимание постоянному тестированию для обеспечения высококачественного продукта.
Шаг 5. Развертывание PWA 🚀
После завершения разработки и тестирования наступает время развертывания.
Этот шаг включает в себя:
-
🔵 Выбор хостинг-провайдера: выберите хостинг, который обеспечит оптимальную производительность и время безотказной работы. Целесообразно выбирать поставщиков, поддерживающих HTTPS, поскольку PWA требуют безопасного соединения.
-
🔵 Запуск приложения: сделайте приложение доступным для пользователей. Продвигайте запуск через различные маркетинговые каналы, чтобы повысить видимость и стимулировать загрузки.
-
🔵 Мониторинг производительности: после запуска постоянно отслеживайте производительность приложения с помощью инструментов аналитики. Отслеживайте вовлеченность пользователей, время загрузки и любые ошибки, которые могут возникнуть.
Эффективное развертывание PWA имеет решающее значение для обеспечения бесперебойной работы пользователя и максимизации его эффективности.
Шаг 6: Обслуживание и обновления ⚙️
Работа не заканчивается после запуска PWA. Постоянное обслуживание необходимо для долгосрочного успеха вашего приложения.
К основным мероприятиям по техническому обслуживанию относятся:
-
🔵 Регулярные обновления. Обновляйте приложение новыми функциями, улучшениями и исправлениями безопасности. Регулярные обновления повышают удовлетворенность пользователей и производительность приложения.
-
🔵 Отзывы пользователей. Активно ищите отзывы пользователей, чтобы определить области для улучшения. Прислушиваясь к пользовательскому вводу, компании могут принимать обоснованные решения о будущих обновлениях.
-
🔵 Оптимизация производительности. Постоянно отслеживайте показатели производительности и оптимизируйте приложение по мере необходимости. Это гарантирует, что приложение останется быстрым и надежным с течением времени.
Инвестиции в обслуживание и обновления помогают поддерживать актуальность PWA и обеспечивают положительный пользовательский опыт.
Сколько стоит разработка PWA-приложений?
Когда компании рассматривают возможность инвестирования в прогрессивную разработку веб-приложений, одной из основных проблем является стоимость. Понимание факторов, влияющих на общие расходы, может помочь предприятиям эффективно составлять бюджет и принимать обоснованные решения.
Рассмотрим подробную разбивку затрат, связанных с разработкой прогрессивного веб-приложения.
Факторы, влияющие на стоимость разработки прогрессивных веб-приложений
Несколько ключевых факторов определяют стоимость разработки прогрессивного веб-приложения:
-
◾️ Сложность приложения. Сложность PWA существенно влияет на стоимость разработки. Простое приложение с базовыми функциями будет стоить дешевле по сравнению с многофункциональным приложением, требующим сложных функций. Расширенные функции, такие как аутентификация пользователей, платежные шлюзы и анализ данных, требуют больше времени и опыта разработки.
-
◾️ Требования к дизайну. Пользовательский опыт и дизайн интерфейса являются важнейшими элементами прогрессивной разработки веб-приложений. Индивидуальный дизайн, адаптированный к бренду, может увеличить затраты. Использование шаблонов может снизить затраты, но не может обеспечить желаемую уникальность.
-
◾️ Экспертиза команды разработчиков. Опыт и знания команды разработчиков также влияют на ценообразование. Наем команды с проверенной репутацией может оказаться дорогостоящим. Однако их опыт может привести к созданию более надежного и эффективного приложения, что в конечном итоге обеспечит лучшее соотношение цены и качества.
-
◾️ Местоположение команды разработчиков. Затраты на рабочую силу значительно различаются в зависимости от местоположения команды разработчиков. Аутсорсинг в регионы с более низкими затратами на рабочую силу может стать стратегическим способом управления расходами.
-
◾️ Технологический стек. Выбор технологического стека влияет на стоимость разработки. Хотя популярные платформы, такие как React, Angular или Vue.js, могут иметь соответствующие затраты на лицензирование, они также предлагают надежные функции, которые могут сократить время разработки. Понимание того, какие технологии соответствуют целям вашего приложения, может привести к более экономичному выбору.
Минимальная стоимость и сроки сборки PWA
💰 Стоимость развертывания PWA приложения: от 100 000 ₽
🕐 Сроки: до 2ух недель.
Эти ориентиры актуальны в случае готовой базы веб-сервиса.
Дополнительные расходы, которые следует учитывать
При составлении бюджета на прогрессивную разработку веб-приложений также важно учитывать дополнительные расходы, которые могут возникнуть:
-
◾️ Обслуживание и обновления. Постоянное обслуживание имеет решающее значение для обеспечения функциональности и безопасности приложения. Очень важно составить бюджет расходов на техническое обслуживание, которые обычно составляют около 15–20 % от первоначальных затрат на разработку в год.
-
◾️ Хостинг и инфраструктура. Услуги хостинга для вашего PWA могут потребовать дополнительных затрат. Выбор хостинг-провайдера и инфраструктуры, необходимой для поддержки функциональности вашего приложения, повлияет на общие расходы.
-
◾️ Маркетинг и продвижение. После разработки приложения необходимо приложить маркетинговые усилия для привлечения пользователей. Также следует учитывать затраты на цифровой маркетинг, привлечение пользователей и рекламные акции.
-
◾️ Обучение и поддержка. В зависимости от сложности приложения компаниям, возможно, придется инвестировать в обучение персонала для эффективного управления и обслуживания приложения.
Чтобы запросить ориентиры стоимости и сроков реализации вашего проекта, расскажите нам о нем. 🙂
Попросить менеджера связаться |
Написать в Telegram |
Заключение
Прогрессивная разработка веб-приложений предлагает предприятиям уникальную возможность расширить свое цифровое присутствие. Объединив лучшие функции веб-приложений и мобильных приложений, PWA обеспечивают привлекательный и эффективный пользовательский опыт. Предприятиям, желающим инвестировать в PWA, следует рассмотреть различные доступные услуги по разработке.
Направления технологий, где компании используют PWA:
▪️ FoodTech,
▪️ Social Media Tech,
▪️ Logistics Tech,
▪️ eCom: Wholesale & Retail (B2B, B2C),
▪️ MedTech,
▪️TravelTech.

Безусловно, данный список можно продолжить.
Мы желаем вам только смелых и инновационных решений, которые мы готовы обсудить и начать создавать для вас в ближайшее время! 🙌
Попросить менеджера связаться |
Написать в Telegram |
Благодарим за внимание! 💙






