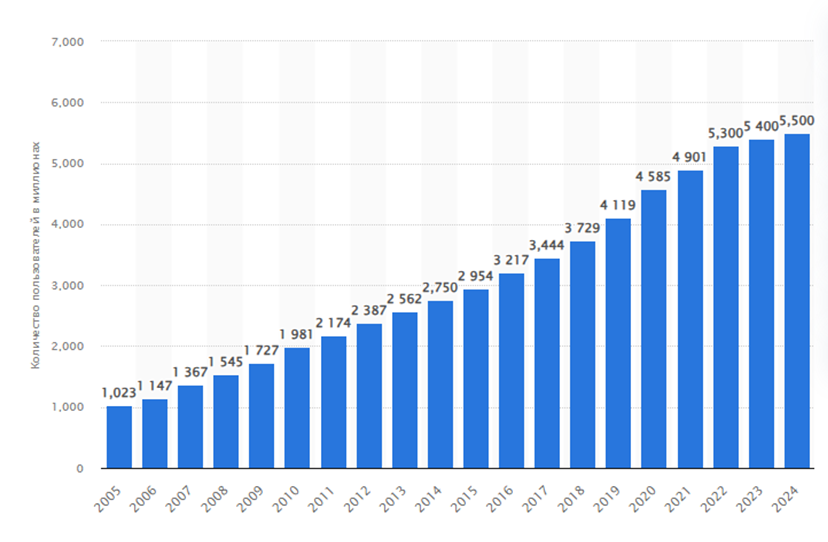
При цифровой трансформации все больше компаний внедряет современные веб-решения для оптимизации процессов и увеличения прибыли. Согласно статистике, в 2024 году число интернет-пользователей во всем мире составило около 5,5 миллиардов, то есть две трети мирового населения Земли (данные источник: Statista).

Количество пользователей интернета по всему миру с 2005 по 2024 год (в миллионах)
Особенно ярко цифровизация проявилась в период пандемии, когда многие бизнесы ушли в онлайн. Это хорошо видно по динамике роста рынка российской интернет-торговли. Согласно отчету Data Insight, объем рынка e-commerce в 2020 году достиг 2,7 триллиона рублей, продемонстрировав рост по отношению к показателю 2019 года на 58% (без влияния пандемии прогнозировался рост на 29%). В 2024 выручка сектора электронной коммерции достигла 19,9 триллиона рублей (данные ФНС России ). Таким образом, разработка веб-приложений для бизнеса позволяет компаниям успешно развиваться, используя современные технологии.
Цель статьи – рассказать о процессе информатизации предпринимательской деятельности через создание веб-приложений, описав ключевые этапы разработки, выбор технологий, а также важные аспекты для успешного внедрения цифровых решений.
Этот материал предназначен для ознакомления и дает общее представление о разработке веб-приложений.
Планируете создать свой онлайн-ресурс? Давайте обсудим детали!🙂
Попросить менеджера связаться |
Написать в Telegram |
В этой статье:
➡️ Что такое веб-приложение: основные функции и отличия от сайта
➡️ Примеры веб-приложений в разных сферах бизнеса
➡️ Как работает веб-приложение на техническом уровне?
➡️ PWA, SPA и MPA: выбираем веб-приложение для вашего проекта
➡️ Технологии для разработки веб-приложений: Битрикс vs фреймворк
➡️ Этапы создания веб-приложения: план разработки
➡️ 5 кейсов Adm: решения для разных отраслей бизнеса
➡️ Стоимость и сроки разработки веб-приложения
➡️ Преимущества веб-разработки с AdmЧто такое веб-приложение: основные функции и отличия от сайта
Веб-приложение – это программное обеспечение, которое выполняет определенные функции в вашем браузере. Не требует установки, доступно через интернет, что делает его идеальным выбором для компаний и частных лиц, которым требуется гибкость и доступность.
Первые веб-приложения начали появляться в конце 1990-х годов вместе с развитием технологий JavaScript и AJAX, позволяющим веб-страницам обновляться без полной перезагрузки. Одним из первых популярных веб-приложений стала почта Hotmail, созданная в 1996 году. Активное развитие онлайн-сервисов началось в 2005 году с появлением Google Maps и Gmail. С тех пор технологии шагнули вперед, а веб-приложения стали решать широкий спектр задач, удовлетворяя различные потребности пользователей.
Основные функции веб-приложения
🔹 Обработка и хранение данных. Взаимодействие с базами данных, хранение информации, её чтение, обновление и удаление.
🔹 Аутентификация и авторизация. Процесс регистрации, вход в систему, защита данных с помощью двухфакторной аутентификации.
🔹 Динамическое обновление контента. Обработка пользовательских действий, обновление контента без перезагрузки страницы.
🔹 Интеграция с внешними сервисами. Подключение к API, платежным системам, социальным сетям, почтовым сервисам.
🔹 Настройка прав доступа. Разграничение пользователей по ролям (администратор, редактор, клиент).
🔹 Автоматизация процессов. Выполнение рутинных задач: рассылки, уведомления, генерация отчетов, обработка данных.
🔹 Мультимедийные функции. Возможность загружать, воспроизводить и редактировать контент: изображения, видео, текстовые файлы.
🔹 Адаптивность. Корректное отображение и работа на различных устройствах и экранах.
В чем разница между веб-приложениями и сайтами?
Среди пользователей может возникнуть путаница: в чем разница между веб-приложением и веб-сайтом? Они оба доступны через веб-браузеры и требуют подключения к Интернету. Однако, служат разным целям.
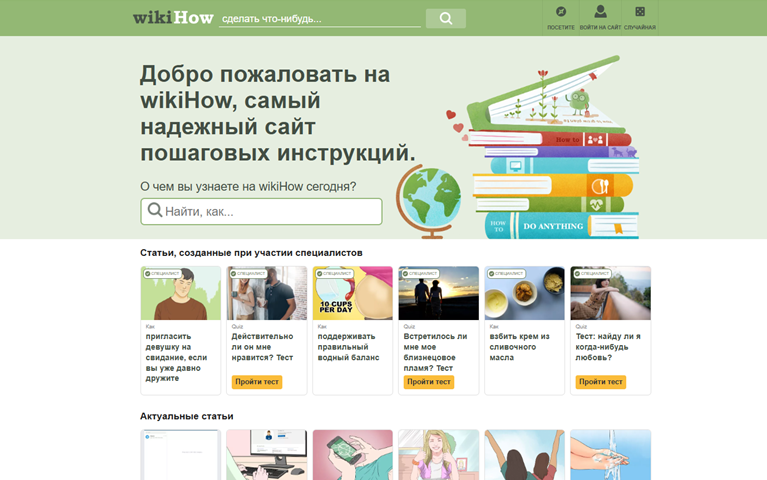
Веб-сайт — это набор взаимосвязанных веб-страниц, которые предоставляют пользователям информацию и материалы. Веб-сайты в основном статичны, контент предназначен для просмотра и чтения.
📌 Примеры: блоги, новостные сайты и информационные страницы.

Веб-сайт пошаговых инструкций wikiHow
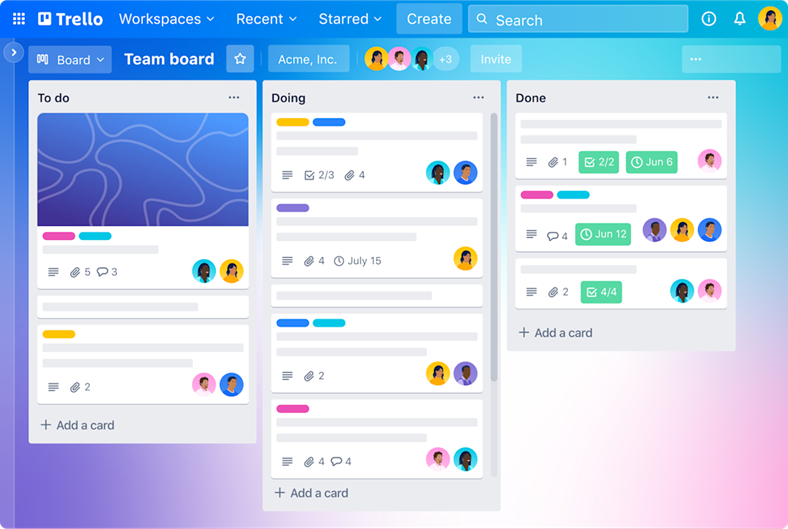
Веб-приложение — инструмент, позволяющий пользователям взаимодействовать с контентом и выполнять определенные задачи. В основе веб-приложения лежит бизнес-логика: набор правил и процессов, определяющих, как приложение обрабатывает данные и выполняет функции.
📌 Примеры: системы онлайн-банкинга, социальные сети и интернет-магазины.

Пример веб-приложения: система управления проектами Trello
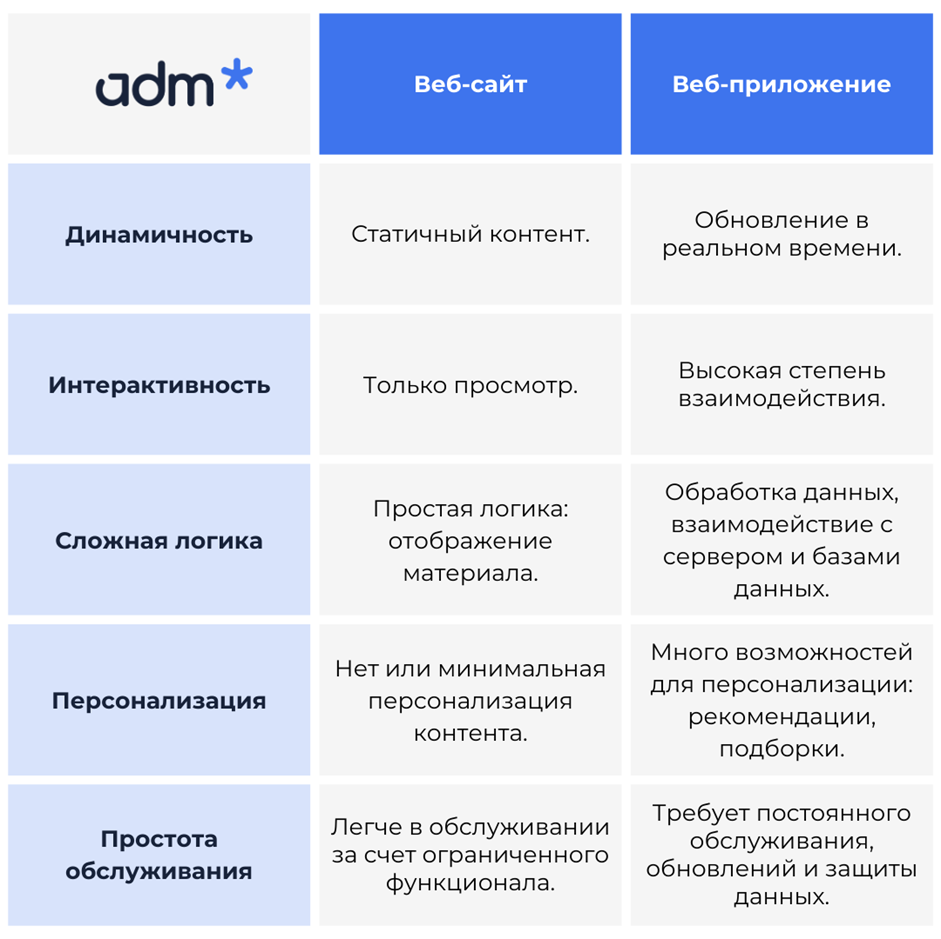
В таблице можно увидеть различия между веб-сайтами и веб-приложениями по ключевым аспектам.

Таблица наглядно демонстрирует, что веб-приложения предоставляет гораздо более широкий функционал и возможности взаимодействия с пользователями. Понимание этих различий позволит сделать грамотный выбор инструмента для вашего бизнеса.
Примеры веб-приложений в разных сферах бизнеса
Веб-приложения применяются в самых разных отраслях, ведь они обладают уникальным функционалом и решают самые нетривиальные задачи. Рассмотрим на примерах:
Сфера |
Веб-приложения |
Описание |
|
|
Ozon, Wildberries, Яндекс.Маркет. |
Интернет-магазины, торговые площадки. |
|
|
SkillFactory, Нетология, Skyeng, Contented. |
Онлайн-курсы, образовательные платформы, системы для обучения (LMS). |
|
|
СберБанк Онлайн, Т-Банк, ЮMoney, Кнопка. |
Онлайн-банкинг, платежные системы, бухгалтерские сервисы. |
|
|
Битрикс24, Планфикс, Yandex Tracker, EnvyCRM. |
Управление задачами, CRM, координация рабочих процессов. |
|
|
СберЗдоровье,ONDOC, НаПоправку, BestDoctor. |
Онлайн-запись к врачу, медицинские консультации. |
|
|
Яндекс.Еда, Delivery Club, Ресто.ру, Додо Пицца. |
Заказ еды с доставкой на дом, онлайн-бронирование столов. |
|
|
1С:ERP Управление предприятием, Умная логистика, Мой склад, 4logist. |
ERP-системы (система для управления бизнес-процессами компании), логистика, управление складом. |
|
|
ВКонтакте, Одноклассники, Telegram, WhatsApp. |
Общение, обмен контентом, социальные платформы. |
|
|
Кинопоиск, Wink, Яндекс.Музыка, Окко. |
Стриминг фильмов, сериалов, музыки. |
Как работает веб-приложение на техническом уровне?
Рассмотрим ключевые компоненты и процессы, которые происходят при использовании веб-приложения, чтобы понять механизм его работы. Структура классического веб-приложения включает несколько слоев, взаимодействующих между собой:
🔹 Frontend (фронтенд или клиент) – это то, что пользователь видит у себя на экране, другими словами, интерфейс веб-приложения. Написан с использованием HTML, CSS, JavaScript, фреймворков (React, Vue.js, Angular). Клиент отправляет запросы от пользователя на сервер, обрабатывает ответы и обновляет интерфейс.
🔹 Backend (бэкенд или веб-сервер) – часть приложения, которая находится “под капотом” и отвечает за бизнес-логику. Веб-сервер использует технологии Python, PHP, Java, Node.js, C# и другие. Принимает запросы от клиента и отправляет обратно обработанные данные.
🔹 Сервер базы данных (БД) – система, которая хранит информацию, необходимую для веб-приложения. Веб-сервер взаимодействует с базой данных для сохранения, обновления или получения данных. Примеры БД: MySQL, PostgreSQL, SQL Server, MongoDB, Firebase, Redis.
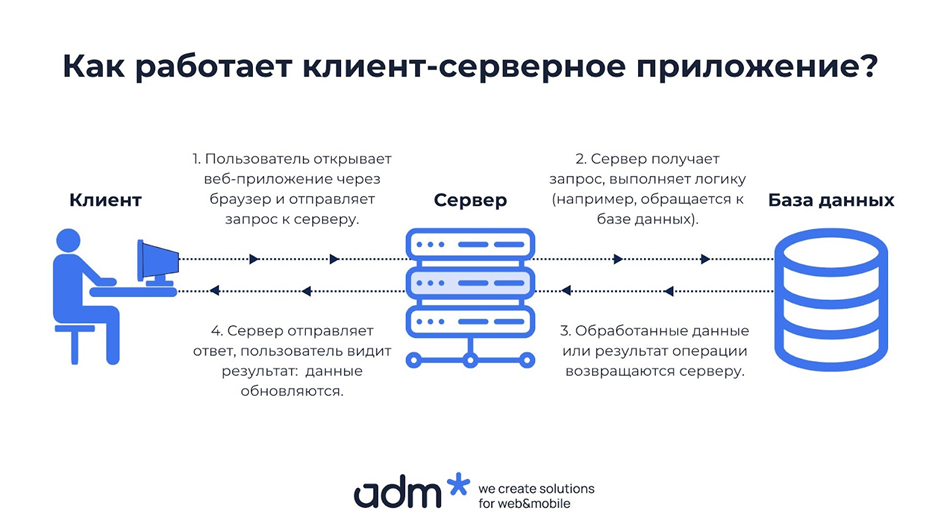
Большинство веб-приложений построены на клиент-серверной архитектуре, где Frontend (клиент) и Backend (сервер) взаимодействуют между собой через сеть Интернет. Схематично изобразили на рисунке.

Клиент-серверное взаимодействие на примере покупки в интернет-магазине
1️⃣ Пользователь открывает интернет-магазин через браузер и выбирает товар, добавляет его в корзину и нажимает кнопку "Оформить заказ". В этот момент, клиент отправляет запрос к веб-серверу через Интернет.
2️⃣ Веб-сервер перенаправляет запрос к базе данных. Происходит обработка: проверка наличия товара, вычисление стоимости. Затем, генерируются ответ в формате HTML-страницы или JSON с данными.
3️⃣ После обработки сервер базы данных отправляет результаты обратно на веб-сервер: страница оформления заказа с товаром в корзине, общей стоимостью, полями для ввода адреса и оплаты.
4️⃣ Веб-сервер доставляет запрошенную информацию клиенту, браузер отображает страницу с оформлением заказа или обновляет данные через JavaScript.
Веб-приложения PWA, SPA и MPA: выбираем вариант для вашего проекта
Современные веб-приложения можно разделить на несколько типов в зависимости от их архитектуры и принципа работы. Рассмотрим три основных вида:
🟠 Прогрессивное веб-приложение (PWA)
Progressive Web Application (PWA) — веб-приложение, адаптированное для работы на мобильных устройствах. Внешне PWA выглядит как нативное, повторяя интерфейс и функционал мобильных приложений, при этом работает через браузер.
● возможность установки на домашний экран устройства;
● поддержка оффлайн-режима, благодаря кэшированию данных;
● использование push-уведомлений для взаимодействия с пользователем;
● адаптивный дизайн для разных устройств: смартфон, планшет, ноутбук, телевизор;
● индексируется поисковиками так же, как и обычный веб-сайт.
📌 Примеры PWA-приложений: AliExpress, Forbes, Uber, Telegram, Aviasales, Starbucks.

🟠 Одностраничные приложения (SPA)
Single Page Application (SPA) — веб-приложение, которое загружает одну HTML-страницу и динамически обновляет её контент по мере того, как пользователи взаимодействуют с приложением. Такой подход устраняет необходимость перезагрузки страниц и снижает количество запросов к серверу.
Ключевые особенности:
● повышенная производительность веб-приложений;
● улучшенный пользовательский опыт (быстрая загрузка);
● сокращение времени на разработку за счет несвязанной архитектуры фронтенда и бэкенда;
● могут возникнуть сложности с поисковой оптимизацией;
● нехватка памяти на устройстве влияет на производительность.
📌 Примеры SPA-приложений: Gmail, Google Maps, Netflix, GitHub, Airbnb, Pinterest.

🟠 Многостраничные приложения (MPA)
MPA (Multi Page Application) — веб-приложение, состоящее из множества отдельных HTML-страниц. При выполнении пользователем определенных действий происходит полная перезагрузка, так как каждая страница запрашивается у сервера заново. Решение подойдет для сложных проектов интернет-магазины, маркетплейсы, корпоративные системы.
Ключевые особенности:
● каждая страница загружается отдельно;
● хорошо индексируются поисковыми системами;
● подходят для больших проектов с разной функциональностью;
● обладают высокой безопасностью, так как логика обработки запроса выполняется на сервере;
● могут медленнее работать по сравнению с SPA.

Какое веб-приложение выбрать бизнесу? Каждый тип обладает своими преимуществами и подходит для выполнения определенных задач:
PWA ➡️ важно удобство мобильных пользователей, офлайн-доступ и push-уведомления.
SPA ➡️ нужно быстрое и динамичное взаимодействие, как в соцсетях и мессенджерах.
MPA ➡️ требуется SEO, высокая безопасность и сложная архитектура (например, e-commerce, корпоративные порталы).
Технологии для разработки веб-приложений: Битрикс vs фреймворк

Мы предлагаем два способа разработки веб-приложение для бизнеса: с помощью коробочного решения 1С-Битрикс или создание системы с нуля на фреймворке. Давайте сравним эти варианты по ключевым критериям.
📦Коробочная версия 1С-Битрикс
✅ Быстрое внедрение от 3 месяцев.
✅ Удобная работа с учетными данными 1С.
✅ Расширение функционала за счет маркетплейса модулей.
✅ Есть встроенные механизмы защиты данных.
✅ Возможность подстроиться под бюджет заказчика.
❌ Внедрение нестандартных решений требует сложных доработок.
❌ Решение не подойдет для сложных высоконагруженных проектов с нестандартной архитектурой.
⚙️Разработка на фреймворке
✅ Кастомизация: можно реализовать любую логику и функциональность.
✅ Высокая производительность при грамотной архитектуре.
✅ Возможность интеграции с любыми сервисами и API.
✅ Подходит для масштабируемых и сложных проектов: нагруженный e-commerce, сложные личные кабинеты или стартап.
❌ Требует больше ресурсов на проектирование и реализацию.
❌ Проект создается с нуля, что увеличивает сроки запуска.
Ваш выбор между 1С-Битрикс и фреймворком будет зависеть от типа веб-приложения. Если необходимо готовое решение для быстрого запуска интернет-магазина, корпоративного портала или проект с интеграцией в экосистему 1С, то советуем обратить внимание на коробочную версию 1С-Битрикс. Фреймворк станет отличным решением, когда нужна высокая гибкость, кастомизация, сложные интеграции или масштабируемость.
Чтобы принять оптимальное решение и избежать лишних затрат, обратитесь к нам за персональной консультацией.
Мы поможем выбрать технологию, которая подойдет для решения ваших бизнес-задач.
Попросить менеджера связаться |
Написать в Telegram |
Этапы создания веб-приложения: план разработки
1️⃣ Аналитика, определение целей и задач
Кто принимает участие: бизнес-аналитик.
Что происходит: проводится анализ рынка, определяется целевая аудитория и ее потребности, обсуждаются с клиентом цели и задачи проекта, а также основные функции будущего веб-приложения.
Результат: сформулирован основной функционал приложения.
2️⃣ Выбор технического стека
Кто принимает участие: бизнес-аналитик, руководитель отдела разработки.
Что происходит: анализ требований к функционалу и выбор платформы или фреймворка, способного обеспечить нужную производительность и масштабируемость, проверка на совместимость с существующими системами, оценка времени и затрат на разработку.
Результат: определен оптимальный набор технологий для создания веб-приложения (1С-Битрикс или фреймворк).
3️⃣ Проектирование системы
Кто принимает участие: бизнес-аналитик, дизайнер, менеджер проекта.
Что происходит: формируется подробный документ с описанием всех предполагаемых возможностей, функционально-технических требований (ФТТ), параметров безопасности, производительности и масштабируемости. Разрабатывается удобный и интуитивно понятный интерфейс, соответствующий фирменному стилю заказчика. Прорабатываются цветовые схемы, типографика, размещение элементов и способы взаимодействия пользователя с веб-приложением.
Результат: оформлен документ ФТТ, согласован финальный макет приложения в Figma.
4️⃣ Разработка и тестирование
Кто принимает участие: команда разработки и тестирования, менеджер проекта.
Что происходит: создание серверной и клиентской части веб-приложения, настройка базы данных и интеграций с внешними сервисами (API, платежные системы и другие). Реализация графического интерфейса на основе утвержденного макета. Проведение функционального тестирования, проверка соответствия дизайна и ФТТ.
Результат: полноценное веб-приложение, готовое к запуску.
5️⃣ Запуск приложения
Кто принимает участие: инженер DevOps, команда разработки и тестирования, менеджер проекта.
Что происходит: перенос данных на сервер, размещение на хостинге, настройка всех параметров и конфигураций. Наблюдение за приложением сразу после запуска, сбор первых отзывов от пользователей.
Результат: проект успешно запущен и доступен пользователям.
6️⃣ Поддержка и обновление
Кто принимает участие: команда разработки и тестирования, менеджер проекта.
Что происходит: мониторинг работы приложения, разработка и внедрение новых функций, регулярное обновление системы безопасности, оперативная работа с обращениями пользователей.
Результат: обеспечение стабильной работы веб-приложения, улучшение пользовательского опыта.

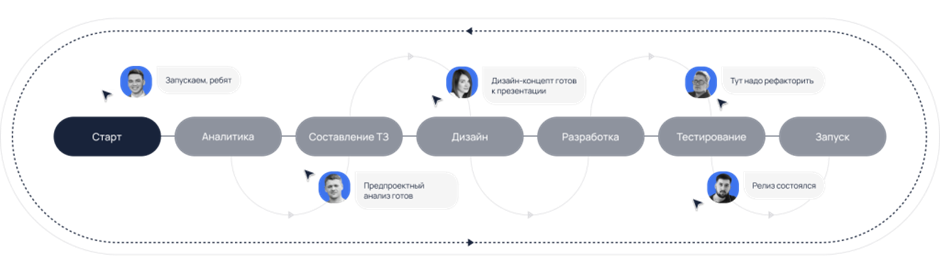
Этапы разработки и внедрения веб-приложения для бизнеса
5 кейсов Adm: решения для разных отраслей бизнеса
Мы 15 лет разрабатываем веб-приложения, создавая решения для 50+ направлений бизнеса. Наш опыт подтвержден успешными проектами. Предлагаем познакомиться с кейсами компании Adm, реализованными в различных сферах.
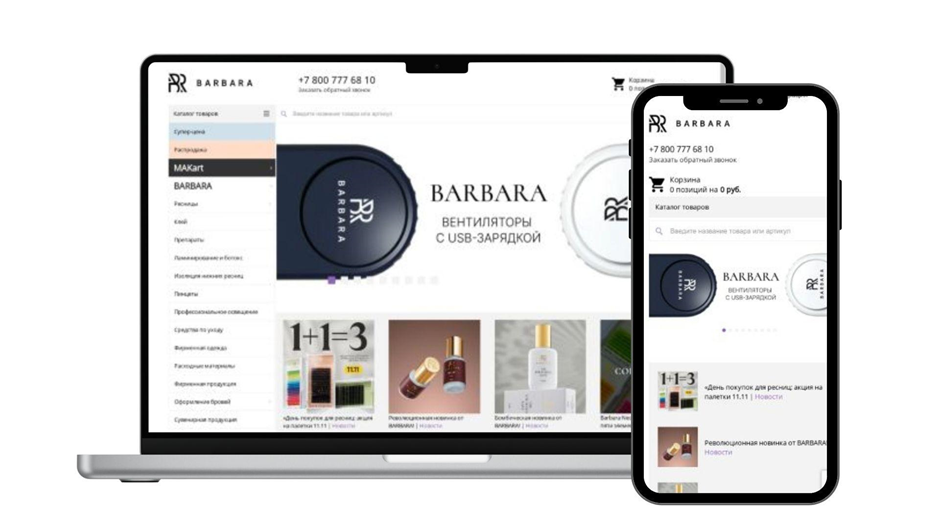
E-commerce: интернет-магазин и мобильное приложение для beauty-мастеров
⚙️ Стек:
Figma, 1C-Bitrix CMS, PHP, JavaScript, 1C, PWA.
✅ Что было реализовано:
● создание дизайна, проектирование;
● верстка, разработка веб-сервиса;
● настройка обмена и интеграция с 1С;
● поддержка сайта и доработка функционала;
● разработка мобильного сервиса;
● подготовка к SEO-продвижению.

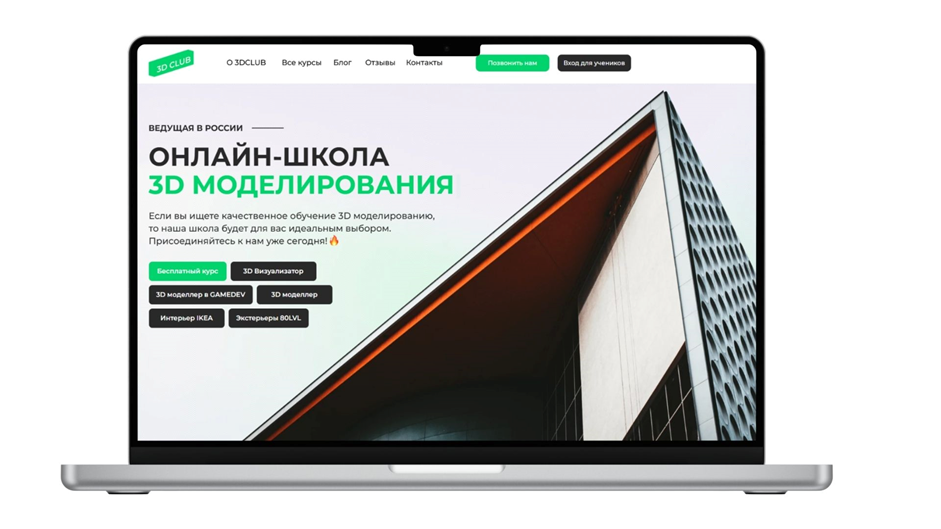
EdTech: биржа заказов и платформа онлайн-обучения 3D-моделированию
⚙️ Стек:
Laravel, React Query, Next.js.
✅ Что было реализовано:
● микросервисная архитектура;
● конструктор курсов и статей;
● чат внутри домашнего задания;
● биржа заказов;
● анкетирование обучающихся;
● автоматическое присвоение навыков по результатам прохождения обучения;
● реферальная программа для учащихся;
● интеграция с чат-ботом телеграмм.

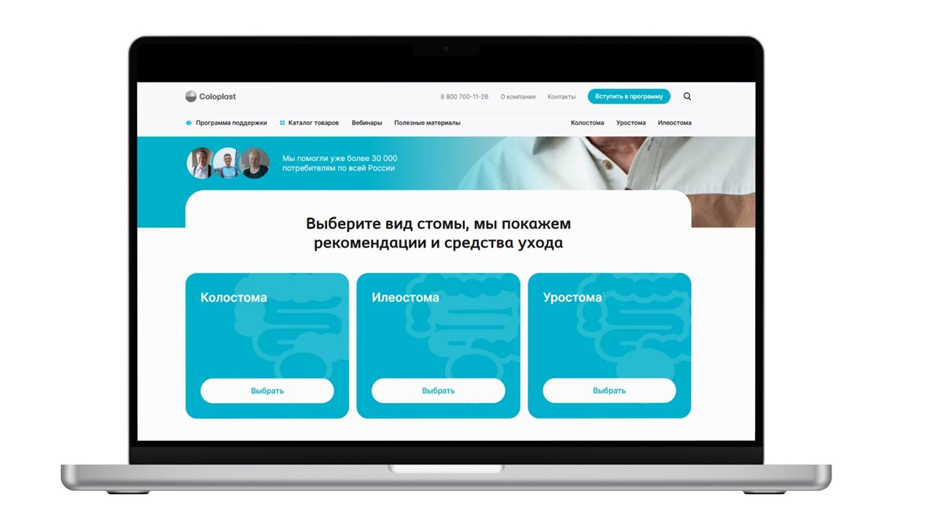
MedTech: веб-приложение для поставщика медицинского оборудования
⚙️ Стек:
Figma, 1C-Bitrix CMS, PHP, JavaScript, jQuery, Core-js, Swiper JS.
✅ Что было реализовано:
● дизайн, проектирование;
● разработка;
● настройка кассового оборудования для работы с маркированным товаром;
● настройка передачи сведений о движении товара в систему "Честный знак";
● техническая поддержка;
● подготовка к SEO-продвижению.

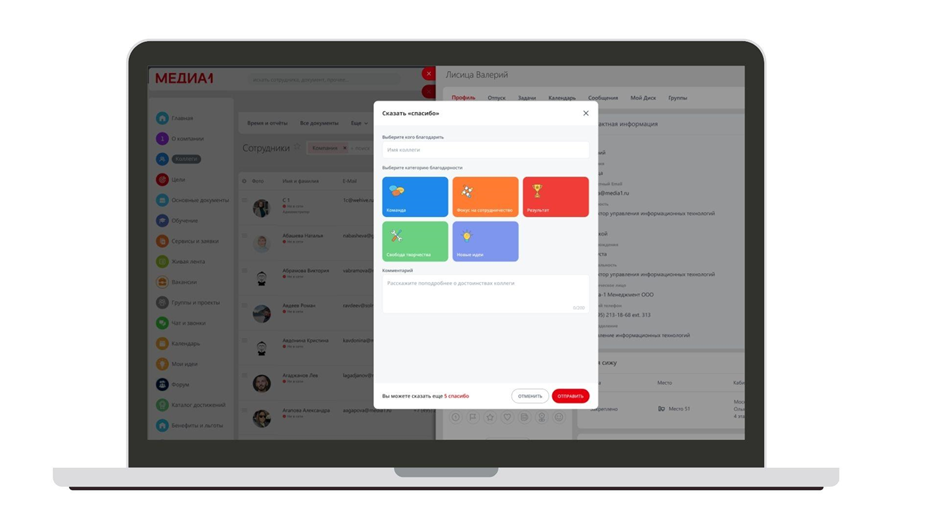
HR: корпоративный портал для частной группы компаний в сфере медиа
⚙️ Стек:
PostgreSQL, GitLab CI, 1С-Bitrix, Bitrix24.
✅ Что было реализовано:
● внедрен функционал "Спасибо" и магазин сувенирной продукции бренда за внутреннюю валюту;
● создан функционал учета и аналитики активности пользователей, назначения лимитов, уведомлений;
● разработан бизнес-процесс и настроена автоматизация администрирования заказов из внутреннего интернет-магазина посредством CRM;
● адаптация интерфейса под корпоративный стиль компании.

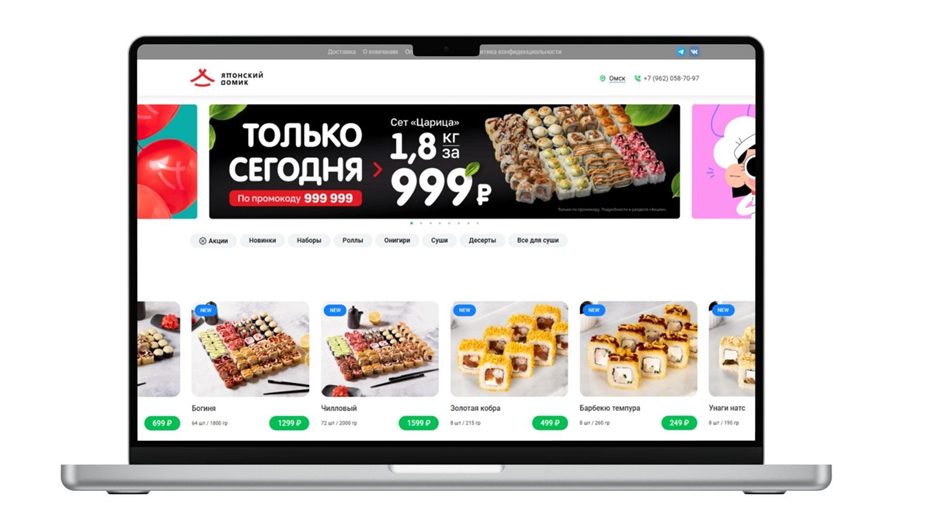
FoodTech: сервис для заказа готовых блюд японской кухни
⚙️ Стек:
PHP, Yii2, PostgreSQL, REST API, HTML, CSS.
✅ Что было реализовано:
доработка функционала и сопровождение сервиса интернет-магазина заказа суши и других блюд.

Команда Adm воплотит в жизнь самые амбициозные идеи для вашего бизнеса.
Пишите для получения бесплатной консультации.
Попросить менеджера связаться |
Написать в Telegram |
Стоимость и сроки разработки веб-приложения
Ключевым фактором, влияющим на стоимость и сроки разработки веб-приложения, является выбранный подход: использование коробочного решения или создание уникальной системы на фреймворке. От стека зависит функциональность, сложность разработки и опыт команды. Ниже приведены ориентировочные цифры для MVP.
Готовое решение на 1С-Битрикс:
предлагает уже встроенные функции, но может потребовать доработок.
🕐 Сроки: от 1,5 месяцев
💰 Стоимость: от 200 тыс. рублей
Разработка на фреймворке:
создание системы с нуля с учетом индивидуальных требований.
🕐 Сроки: от 3 месяцев
💰 Стоимость: от 1 млн. рублей
Преимущества веб-разработки с Adm
1️⃣ Интеграция 1С с веб-разработкой: реализуем смешанное решение в рамках одной команды.
2️⃣ Сочетание веб-приложения и мобильной разработки: создаем удобные и масштабируемые системы на разных платформах.
3️⃣ Наличие коробочного решения: можем подстраиваться под бюджет заказчика.
4️⃣ Гибкость в разработке: ведем открытый диалог с нашими заказчиками, адаптируемся под меняющиеся требования.
5️⃣ Экспертность и опыт: создаем качественные ИТ-решения с 2010 года.
Благодарим за внимание! 💙






