EdTech в тренде: как запустить образовательный онлайн-проект менее чем за полгода
Разработка EdTech-маркетплейса для агрегатора образовательных услуг.
Команда проекта

Лидер команды
Илья Лебёдкин
Кратко об опыте работы над проектом
Разработали маркетплейс онлайн-школ со встроенным функционалом обучения, конструктором курсов и занятий по аудио- и видео-материалам. Учли в архитектуре возможность масштабирования системы и взаимодействие команд сторонних разработчиков в будущем.
Менеджер проекта

Константин О.
Команда разработки
ООО «Кредитные системы» – IT-компания, разработчик компьютерного программного обеспечения.
Цель проекта
Разработка MVP платформы – маркетплейса онлайн-школ с функционалом обучения, конструктором курсов и занятий с помощью аудио- и видеоматериалов.
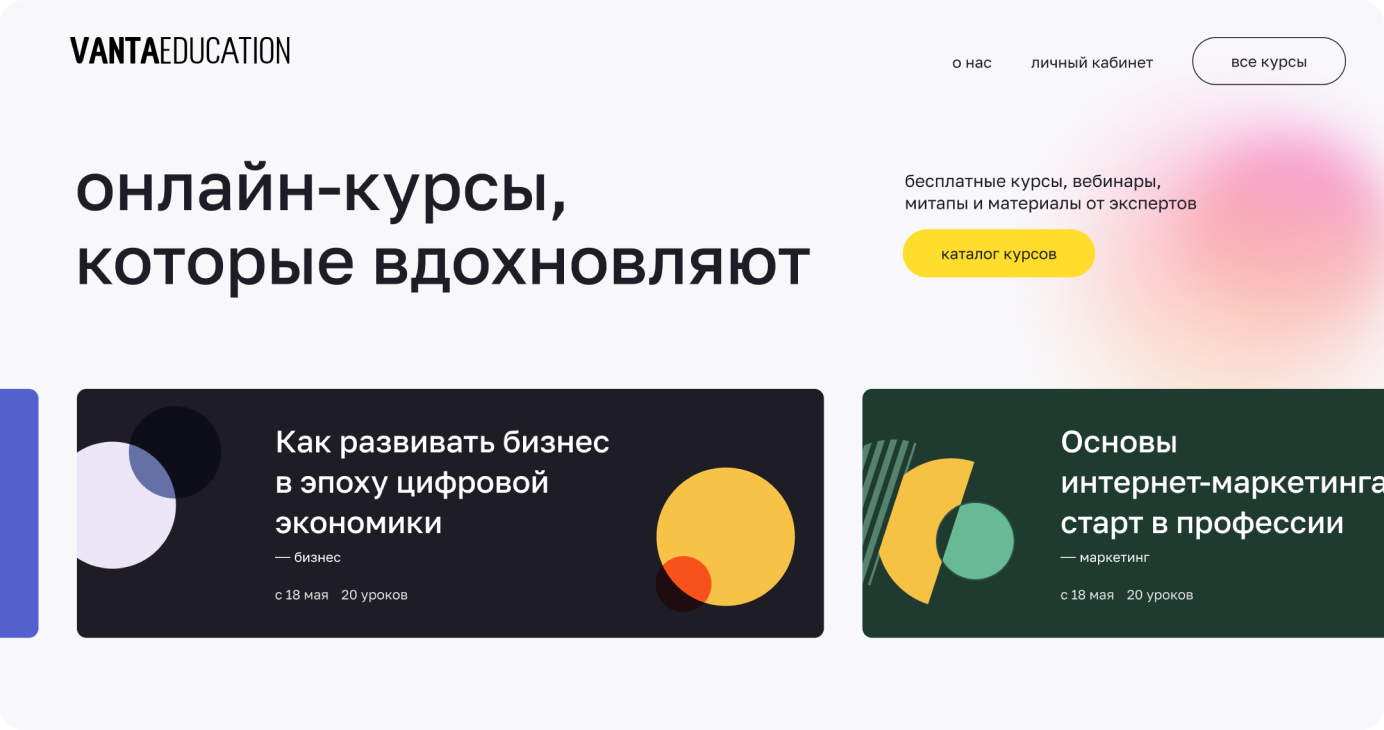
На момент обращения к нам у клиента была в разработке обучающая платформа VANTAEDUCATION. Молодой, амбициозный проект с броским слоганом – онлайн-курсы, которые вдохновляют. Это один из масштабных проектов, в котором мы стали частью команды клиента. Отлично сработались, на каждом этапе получали обратную связь, успешно закрепляя опыт удалённого взаимодействия.

project manager проекта
Константин Овчинников
Главное — вовлеченность
Маркетплейсы – площадки с широкой аудиторией. Поэтому мы уделили должное внимание изучению клиентов. И выделили несколько фишек проекта.
Повышение лояльности за счет функционала
Поняли – чтобы удачно продвигаться, пользователю важно выбрать правильную платформу – с хорошим функционалом и инструментами для повышения вовлеченности в процесс обучения.
Создание классного комьюнити
Желающие смогут найти курсы для любой образовательной программы, а авторы курсов – своих клиентов. Именно таким мы видели проект VANTAEDUCATION.
Технологии и идеи
Важно понимать, мы создавали продукт не для конкретной организации или вуза. Это современная экосистема, которая предоставляет свои мощности в аренду. Удобный маркетплейс, где пользователь получает разные навыки в одном месте, а владельцы курсов – доход.

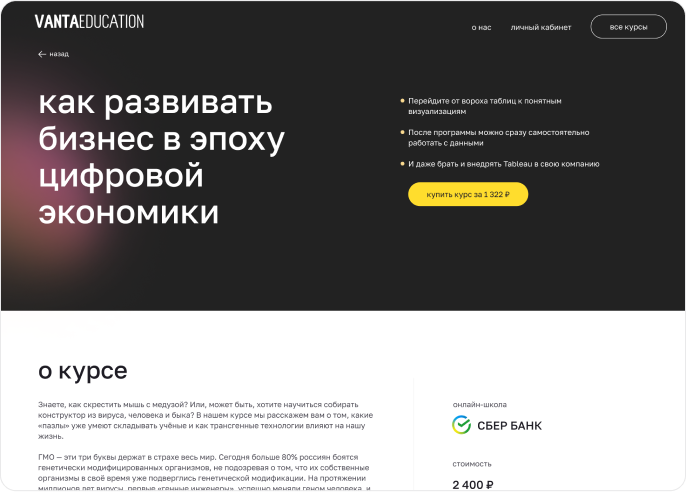
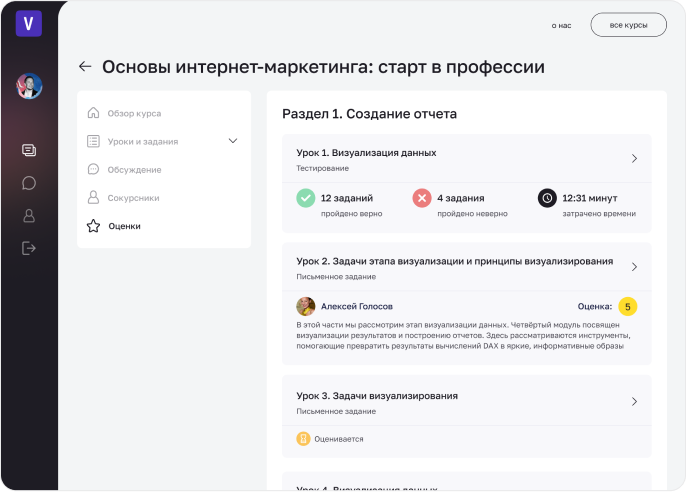
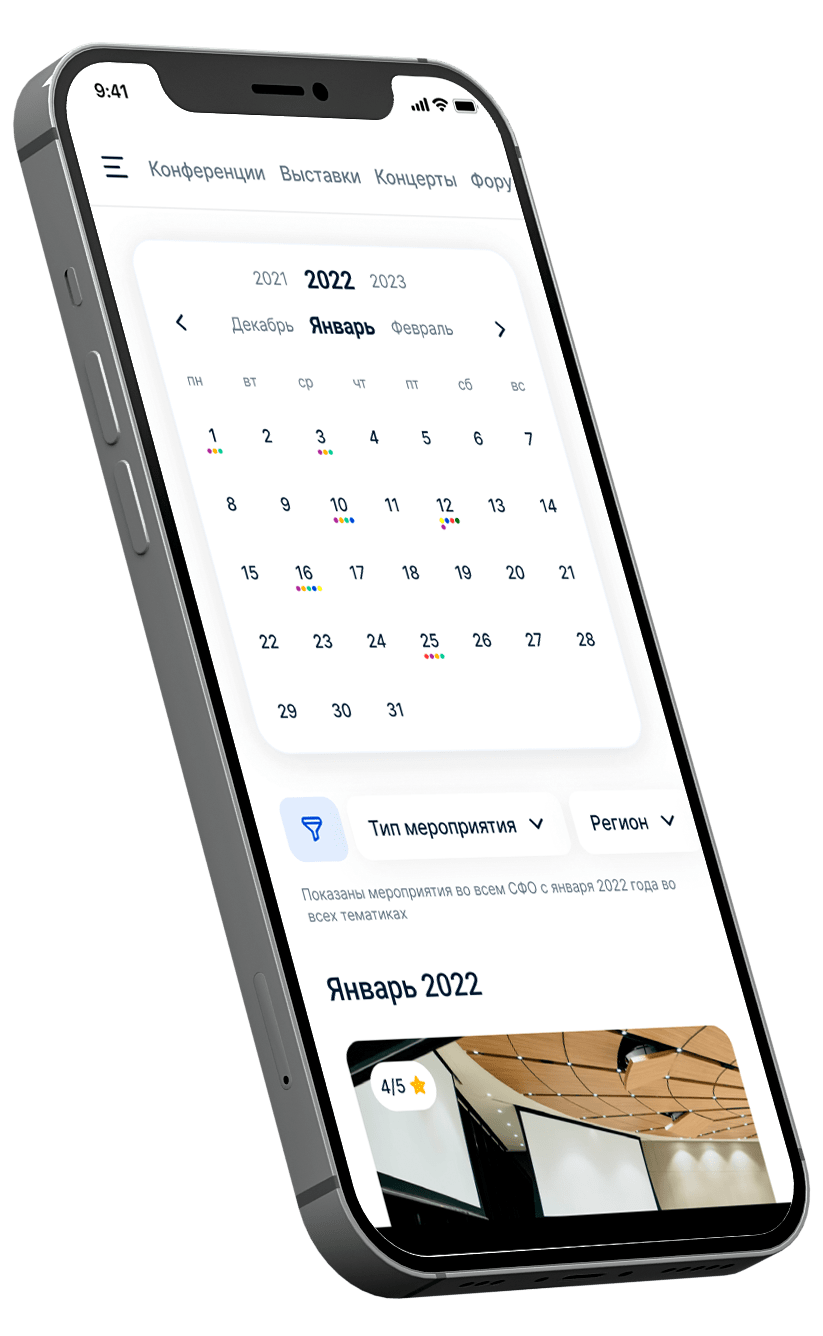
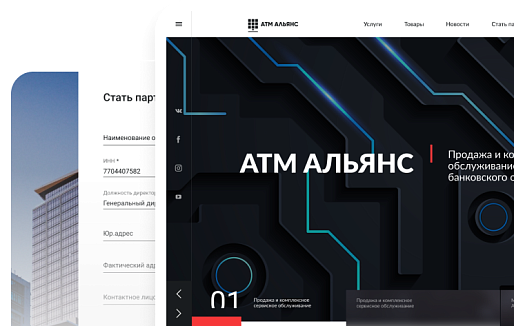
Стартовая страница
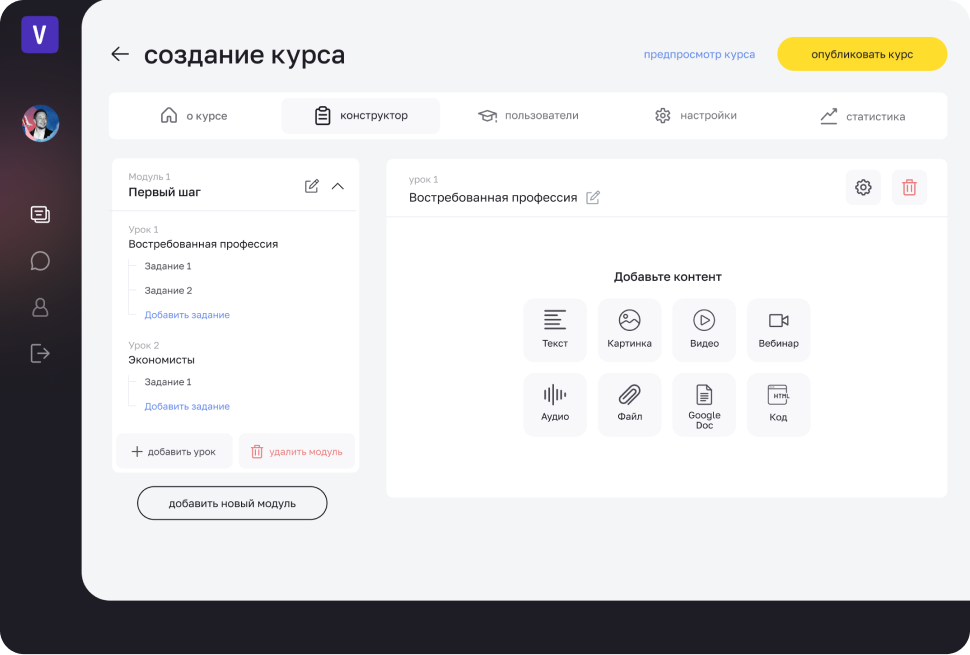
VANTAEDUCATION – MVP с широкими возможностями кастомизации. По сути, мы создали двухуровневый конструктор, где можно создавать курсы и модули, а уже в уроки добавлять необходимый контент без ограничений по количеству: видео, аудиоматериалы, конспекты и др.
Важно понимать, мы создавали продукт не для конкретной организации или вуза. Это современная экосистема, которая предоставляет свои мощности в аренду. Удобный маркетплейс, где пользователь получает разные навыки в одном месте, а владельцы курсов – доход.

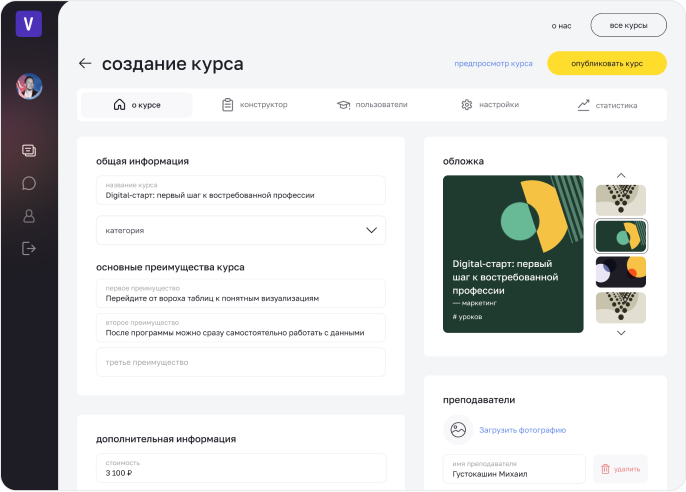
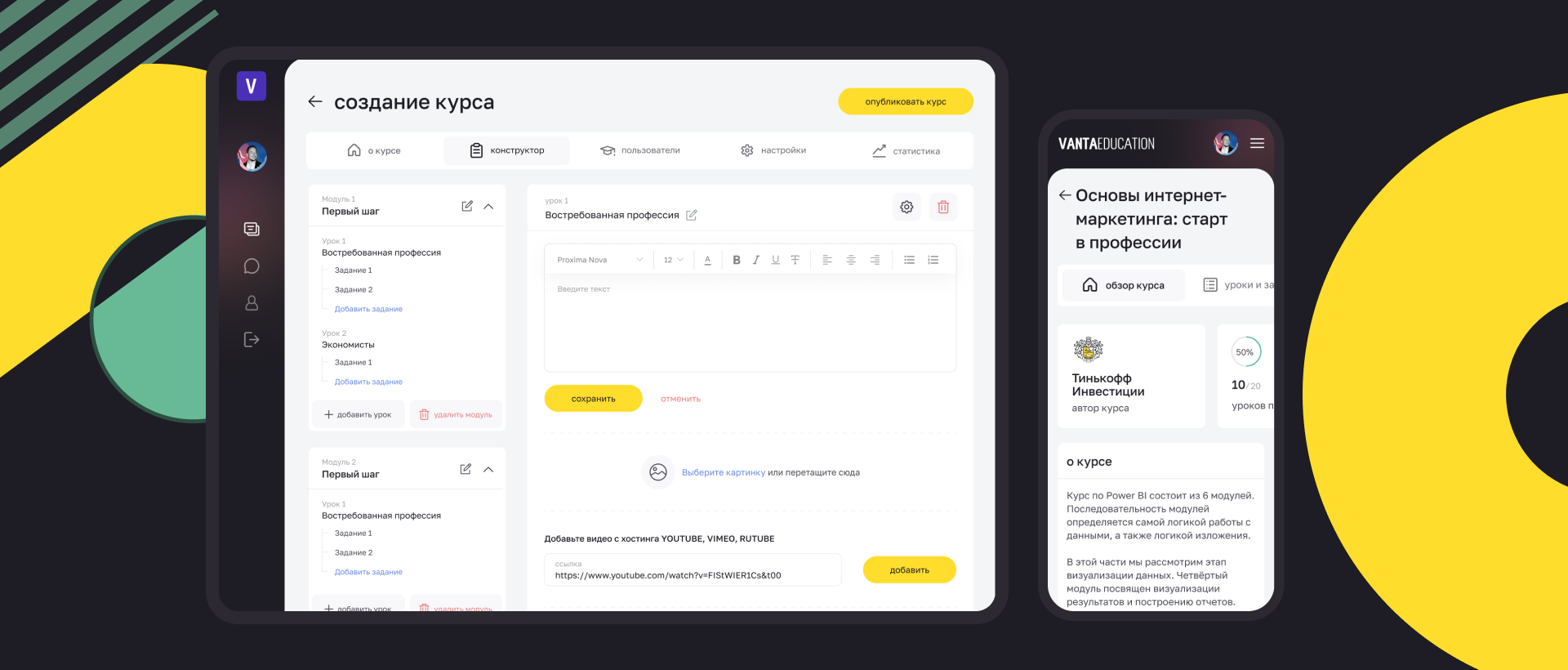
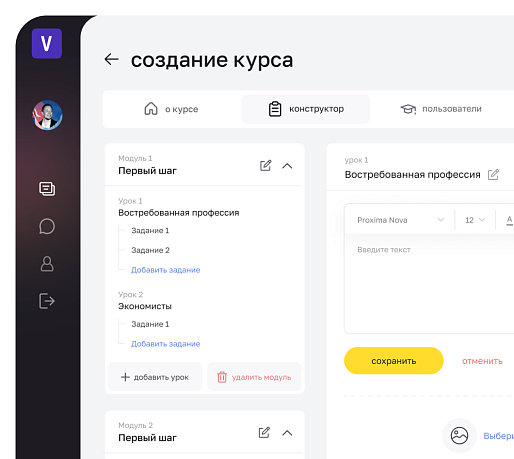
Страница конструктора курсов

У каждого обучающего блока свои задачи и цели, поэтому функционал разработан универсальный, а интерфейс – интуитивно понятный.

Мы упростили обучение в каждой точке касания. Благодаря адаптивности платформы в ней разберется даже человек без опыта.
Наши решения
Важно понимать, мы создавали продукт не для конкретной организации или вуза. Это современная экосистема, которая предоставляет свои мощности в аренду. Удобный маркетплейс, где пользователь получает разные навыки в одном месте, а владельцы курсов – доход.
01
Использование SOLID при проектировании архитектуры для возможного масштабирования и упрощения поддержки продукта.
02
Использование принципов REST при проектировании API для упрощения взаимодействия команд сторонних разработчиков.
03
Использование Docker для контейнеризации основных сервисов для упрощенного CI CD.
04
Использование чата на Echo-serverе, с возможностью создания бесед.
05
Использование метрик (sentry, pn2) для обеспечения бесперебойной работы приложения.
06
Администрирование платформы реализовано с помощью отдельного приложения на Laravel + Twig.
Функционал VANTAEDUCATION
Главная страница
Главная страница доступна к просмотру и выбору для любого пользователя, даже неавторизованного.

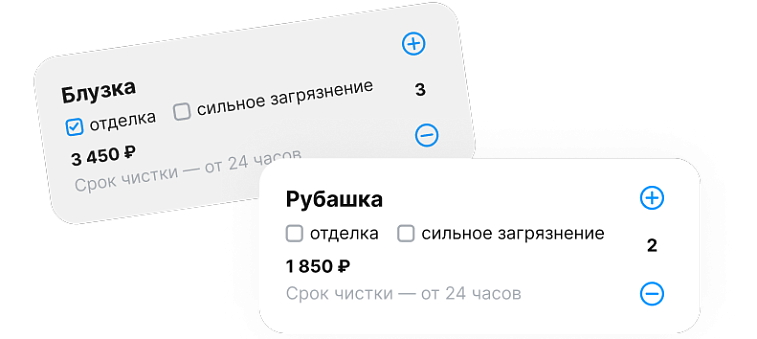
Действия с курсами
Выбор курса, покупка, регистрация и определение роли пользователя – проходят всего в несколько кликов.

Административный доступ
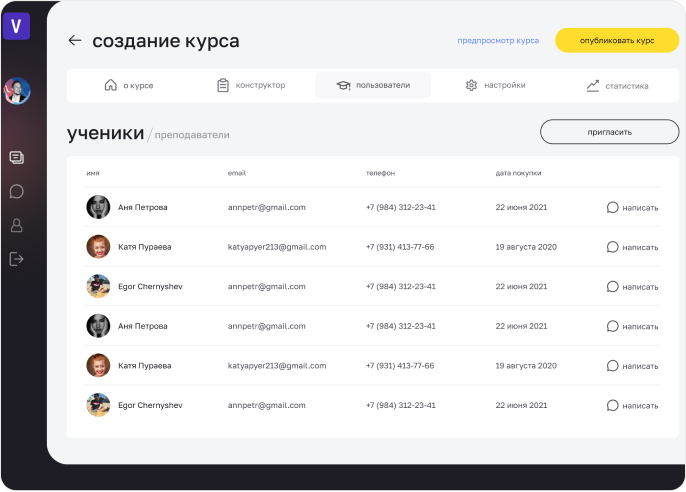
Школы и авторы контента получают доступ через административную часть. Они формируют в конструкторе курсы, настраивают лендинговую страницу и добавляют учеников, имеют функционал проверки заданий.

Создание курсов
Создание курсов реализовано в формате конструктора c пулом настроек. К настройкам курса относятся: стоимость, возможность настройки реферальных ссылок, лендинга, добавление/удаление студентов, сотрудников и преподавателей.

Статусы и отслеживание
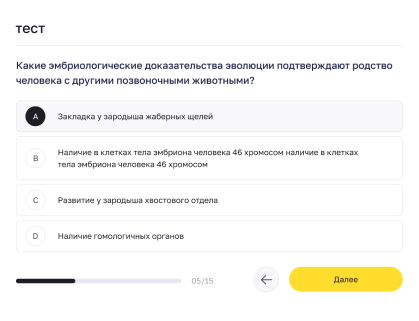
Разработан раздел «Оценки» с функцией оперативного отслеживания статуса по задачам и тестам.

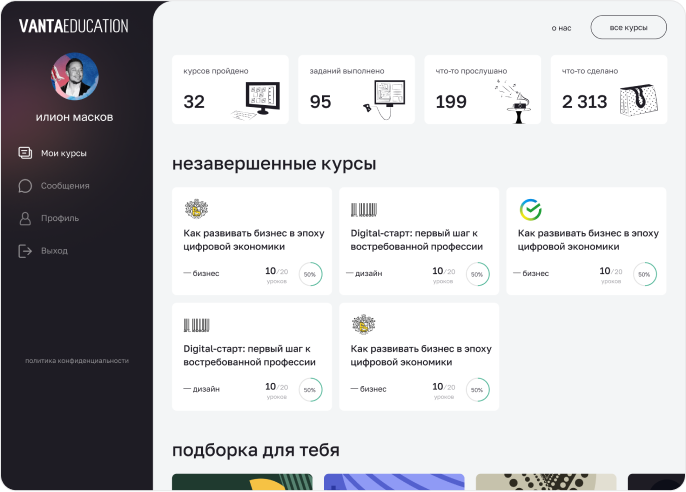
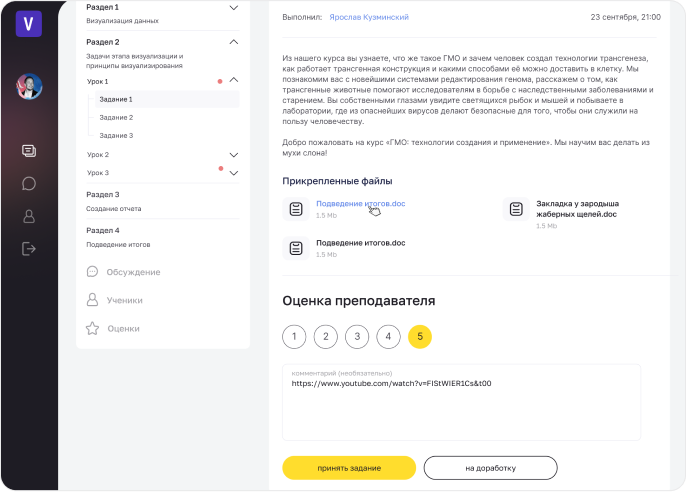
Личный кабинет
Для преподавателей реализован отдельный личный кабинет с возможностью проверки заданий со свободными вариантами ответов, отправки на доработку, выставления оценок.

Разработка MVP позволила
01
Определить нужную функциональность и максимально эффективно использовать время на разработку
02
Сократить стоимость создания маркетплейса за счет включения только важных функций.
03
Быстро запустить проект и начать получать прибыль
04
Убедиться в нужном функционале, снизив риск напрасно потраченного бюджета
Итоги
Первичный запуск позволил многократно снизить риски проекта, понять приоритеты потенциальных клиентов.
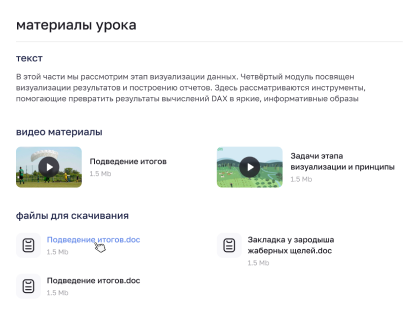
В итоге на этапе MVP мы получили систему дистанционного обучения с интересной архитектурой построения курса, базовой аналитикой, а также возможностью добавлять в уроки видео, домашние задания – любые типы файлов.























Мы обратились в Addamant, чтобы усилить команду своих разработчиков, сделать крутой MVP-продукт для онлайн-школ и протестировать гипотезу. С уверенностью скажу, что проект удался.
project manager ООО «Кредитные системы»
Тигран Сафарян